A generative AI chatbot powered by OpenAI's GPT-3.5 and Google's PaLM-2 large language models.







Elanco, formally known as Elanco Animal Health Incorporated, is a global company that develops products and services to improve animal health and protein production. Established as a division of Eli Lilly and Company in 1954, it became an independent company in 2018 following its initial public offering. Elanco operates in the pharmaceutical sector, focusing on both companion animals (pets) and livestock. The company's portfolio includes a wide range of products, including vaccines, therapeutics, feed additives, and other health-related products designed to prevent disease, improve health, and increase the production efficiency of animals.
A newly formed enterprise engineering team at Elanco is tasked with adopting and integrating generative AI tools to enhance enterprise support and decision-making processes. The team needs to design a conversational interface that can handle multi-modal inputs, offer customizable options, and deliver interpretable outputs. Leveraging advanced models like OpenAI’s GPT-3.5 and Google’s PaLM-2, the solution must be platform-agnostic, providing a consistent and accessible experience across Mac OS, iOS, Android, and Windows devices. The challenge lies in ensuring seamless integration, user adoption, and the effective use of these generative tools to meet enterprise needs. I was responsible for designing this innovative solution.
I designed the experience for ElancoGPT, a responsive AI chatbot powered by OpenAI's GPT-3.5 and Google's PaLM-2 large language models for Elanco (formerly Bayer Animal Health).




Senior UX Designer
4d Design
10d Development
Enterprise Engineering Team
Mary Bartlett
Charlie Hammerston-Budgen
Figma
TailwindCSS
TailwindUI
GitHub
Codepen
contextual inquiry
collaboration with enterprise app and solution operations engineers
identify target users
define needs
identify devices
frame + scope solution
initial sketches & solution
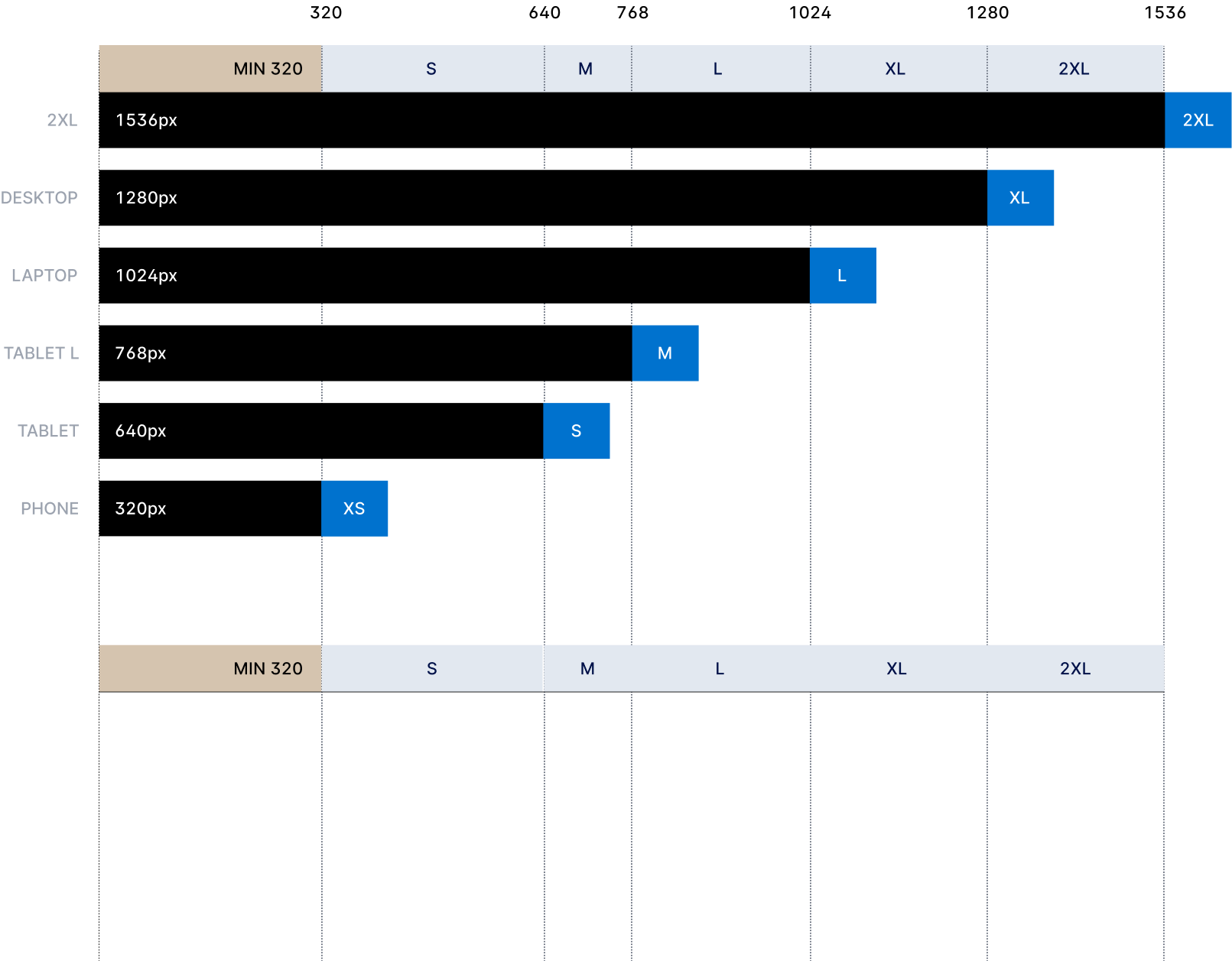
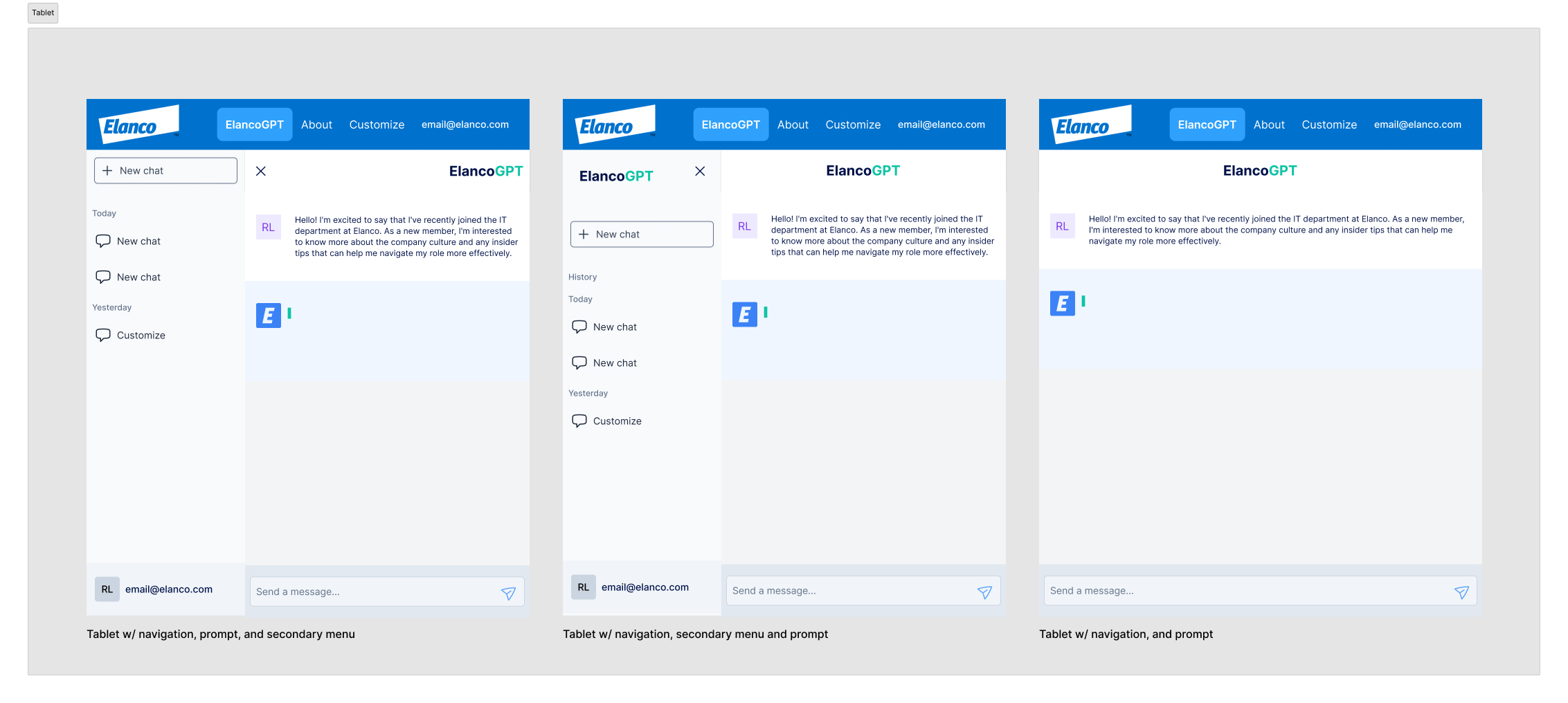
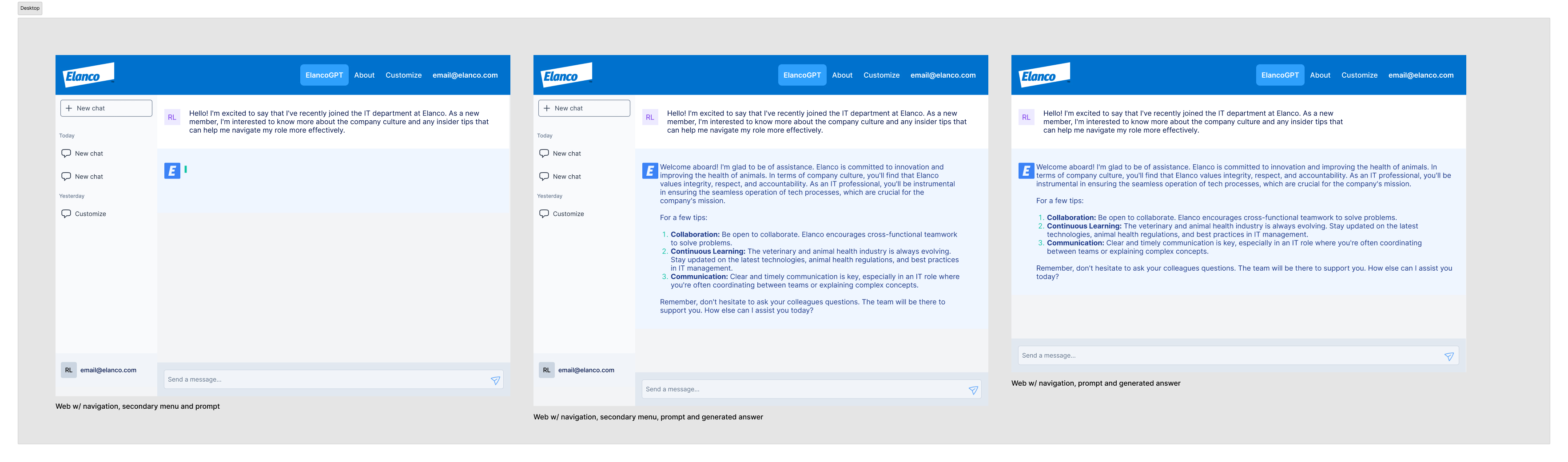
breakpoints: responsive design
wireframes for mobile, tablet and web
high fidelity mockups for mobile, tablet and web
In order to understand the user, I conducted several interviews from various functional groups including marketing, business, and enterprise engineers to determine their needs, expectations, and any problem areas that they encounter.
I performed a competitive analysis of conversational and generative tools like Discord, Microsoft Teams, ChatGPT, and Midjourney to explore conversational interaction flows, unique features and solutions for a multi-modal experience (uploading documents, spreadsheets and images).
I met with the enterprise engineering team to review the initial user flows, reusable components, and wireframes.
If we build a generative chatbot to achieve routine or repetitive business tasks then stakeholders can accelerate productivity and streamline their workflows.
1º Marketing, Animal Sciences & Business Stakeholders
2º Enterprise Engineering Team
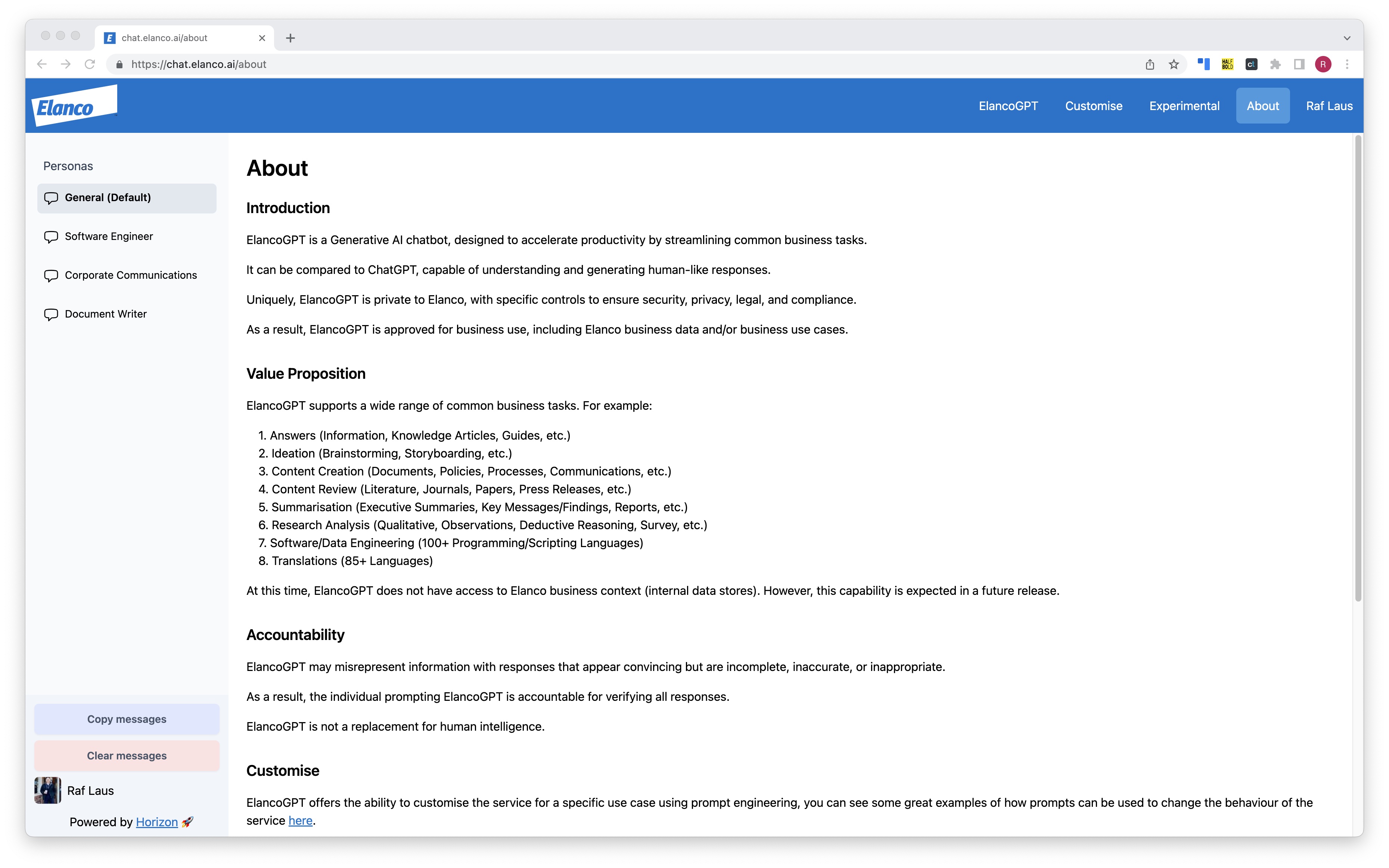
Answers (Research Studies, Guides, Articles)
Ideation (Brainstorming)
Content Creation (Documents, Policies, Processes and Communication)
Content Review (Literature, Journals, Presentations)
Summarization (Executive Summaries, Key Messages/ Findings, Reports)
Research (Qualitative Analysis, Observations, Deductive Reasoning, Survey Qs)
Software/ Data Engineering (Code Interpreter)
Translations (Multi-National Content Creation)
Implementing responsive design using TailwindCSS breakpoints
The enterprise engineering team used TailwindCSS and TailwindUI for experimental projects. Because I worked on the component library, I decided to use the grid system provided by TailwindCSS to create a more consistent look and feel.

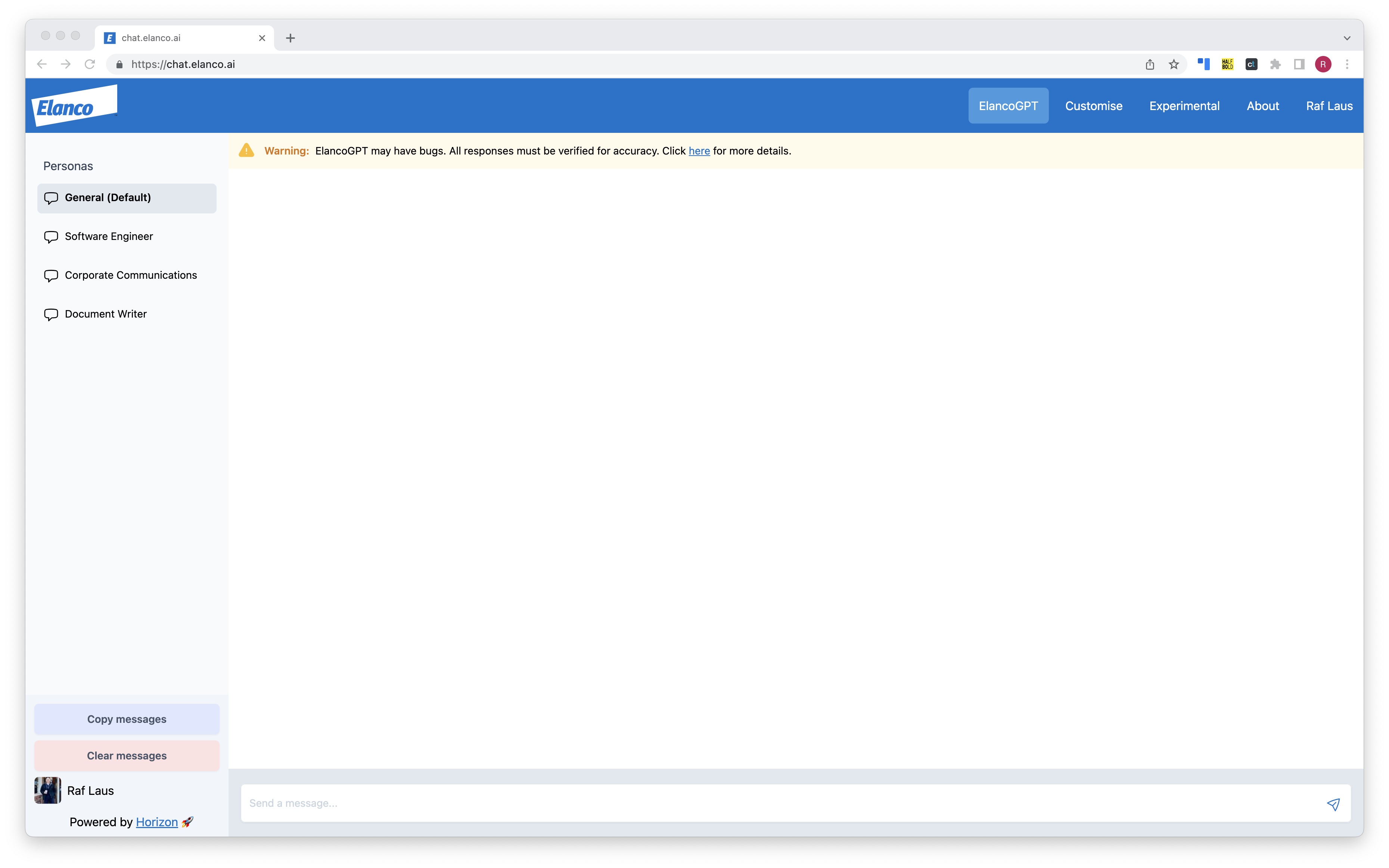
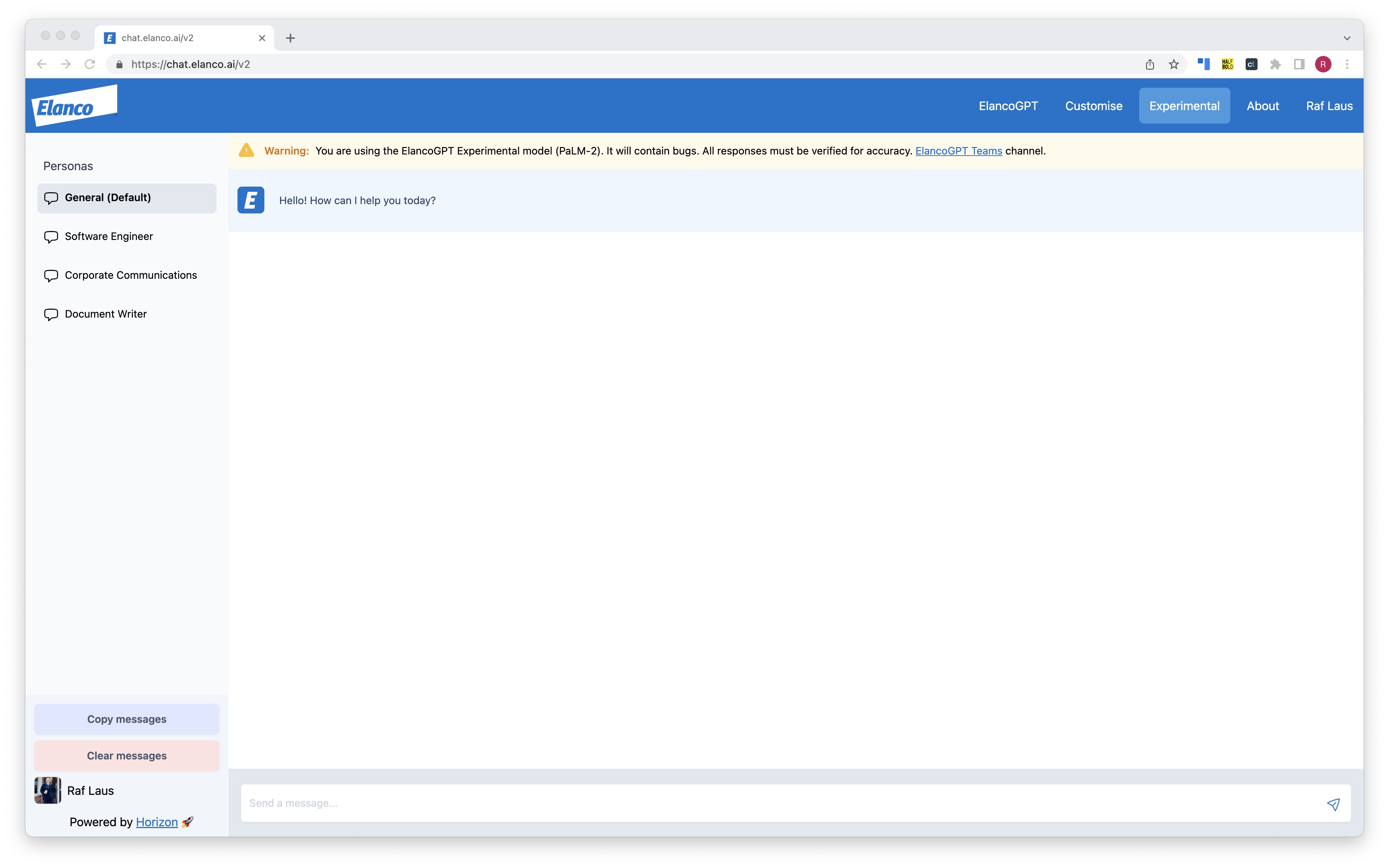
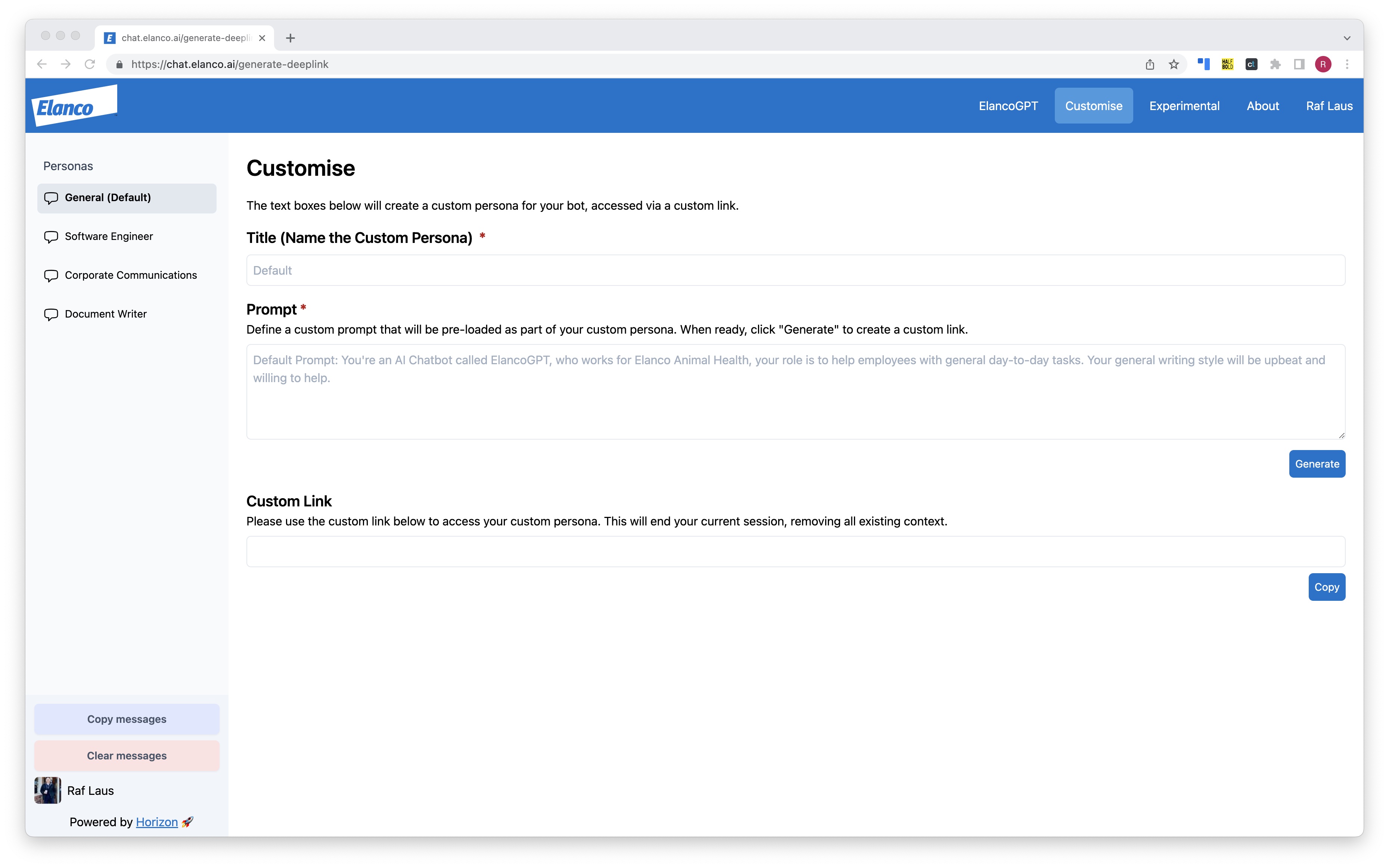
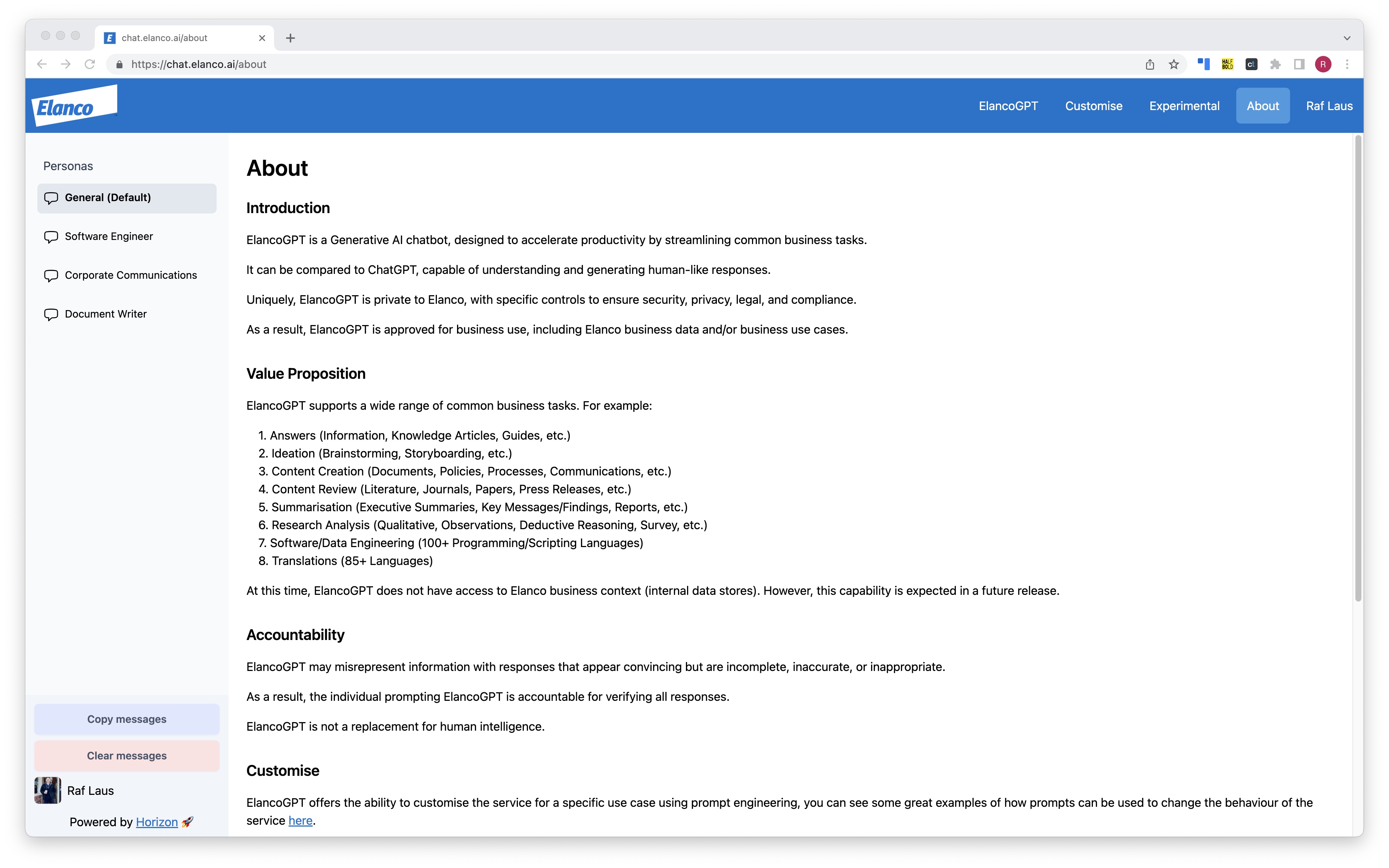
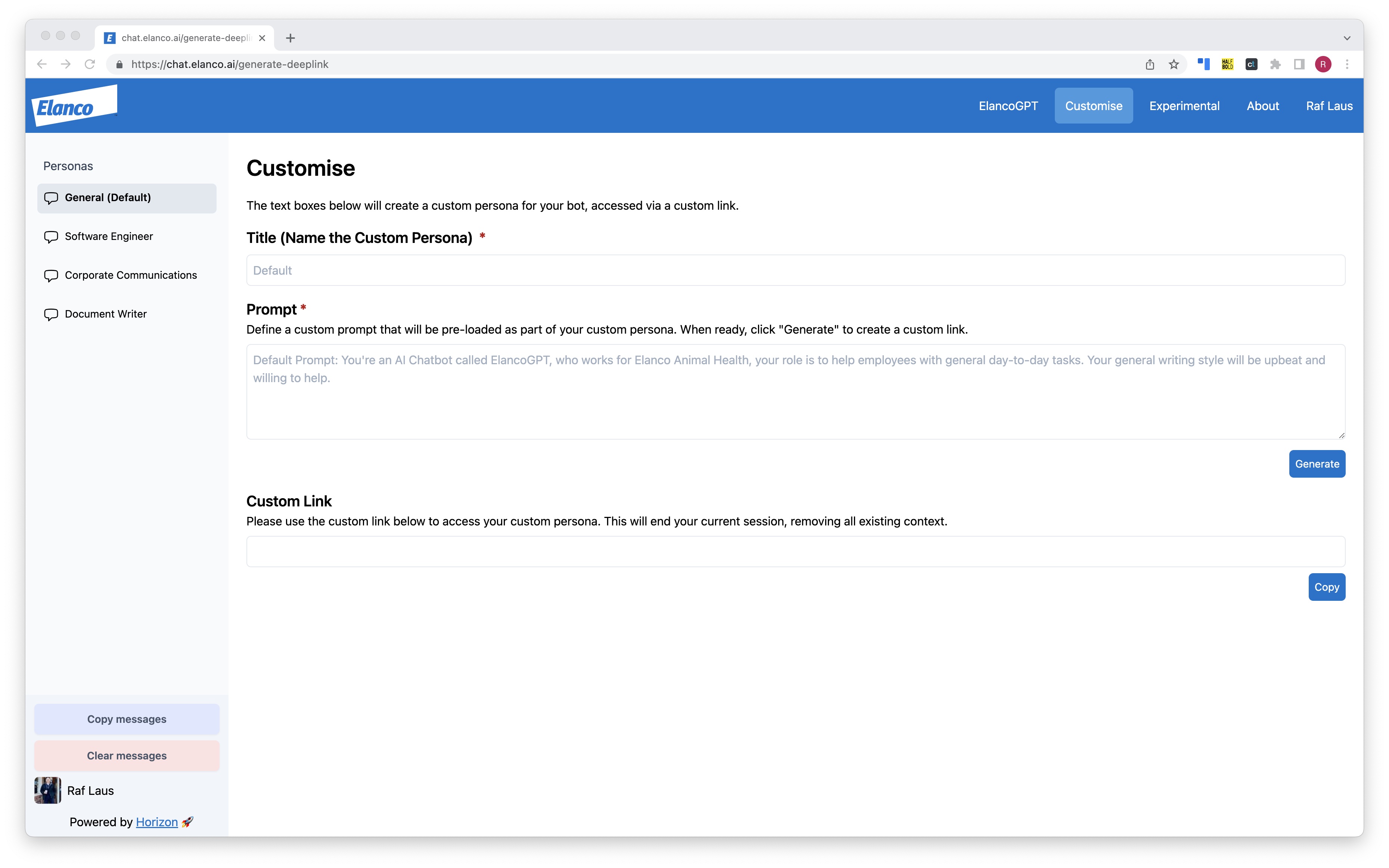
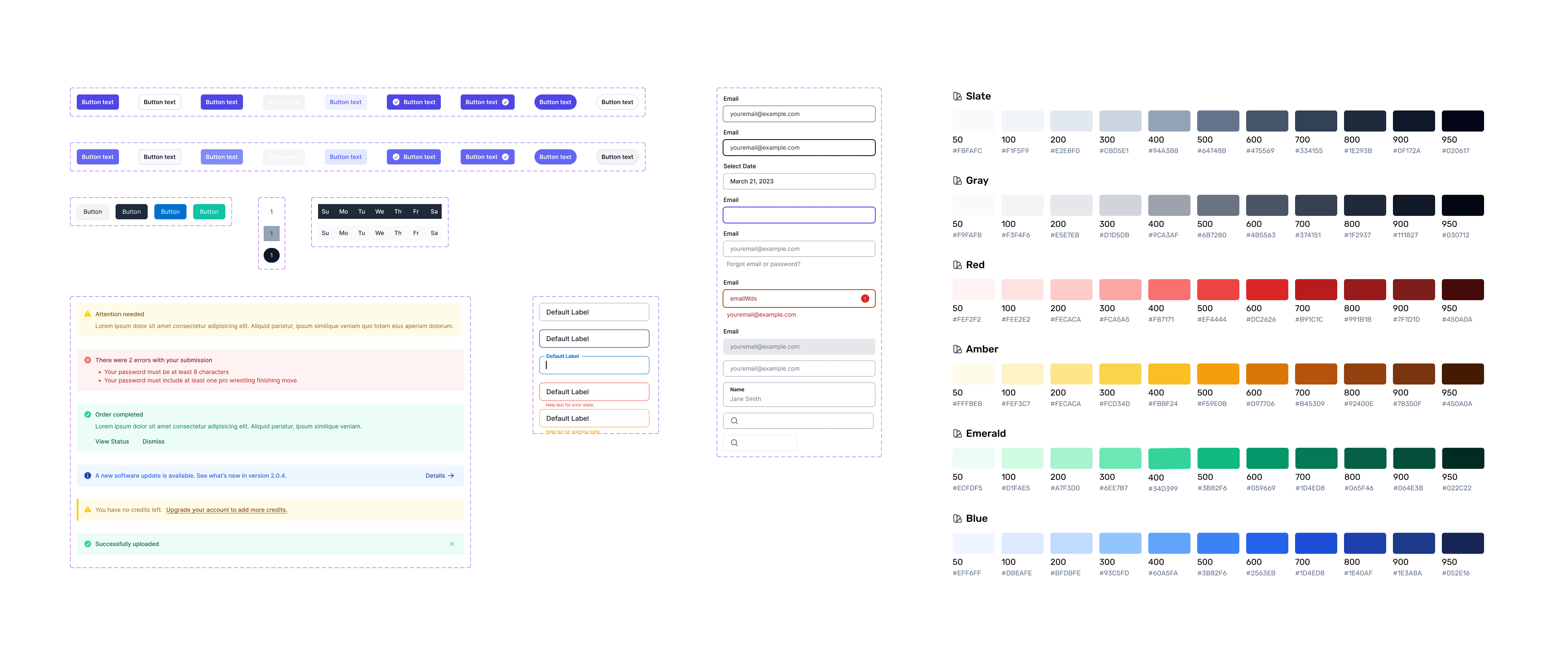
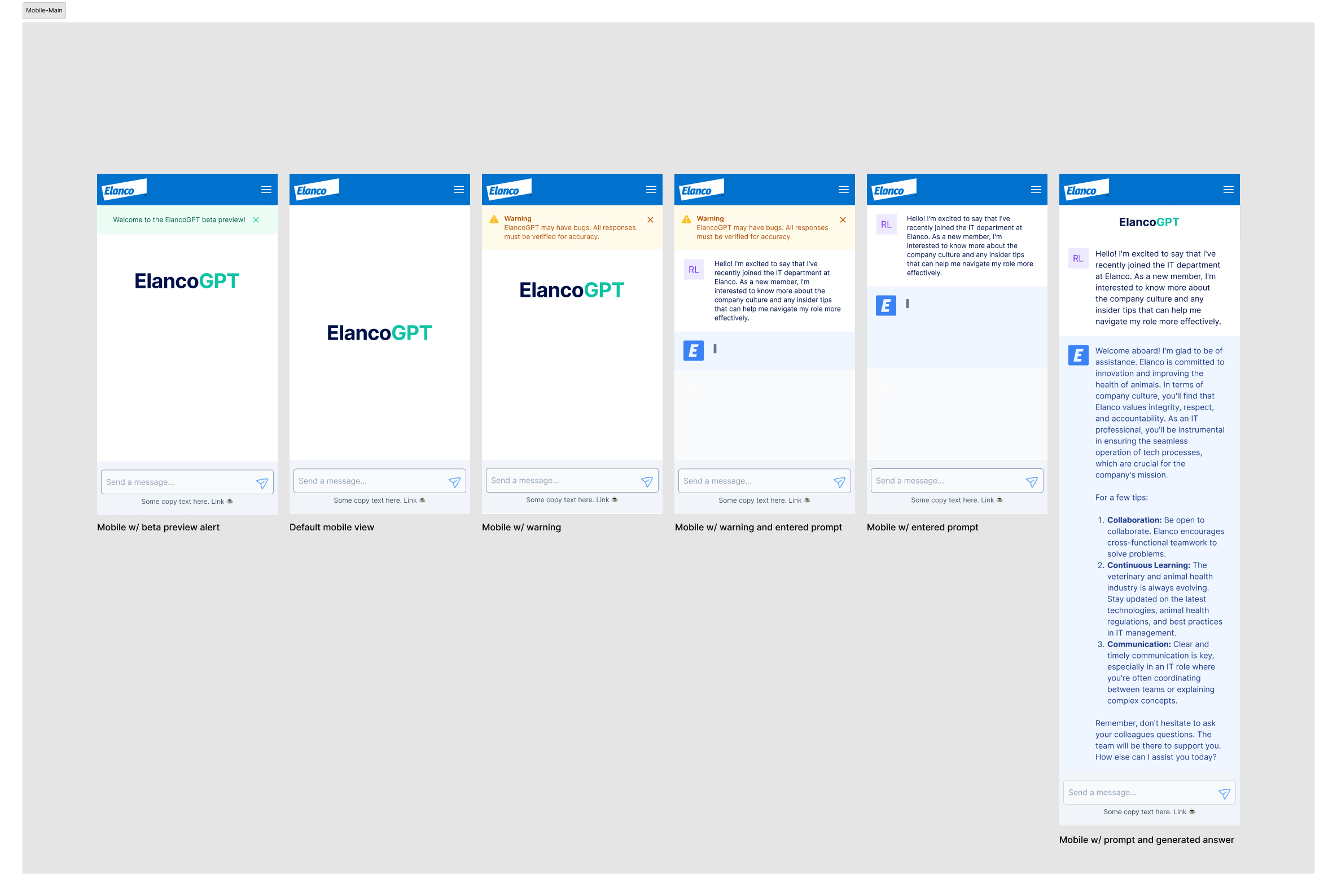
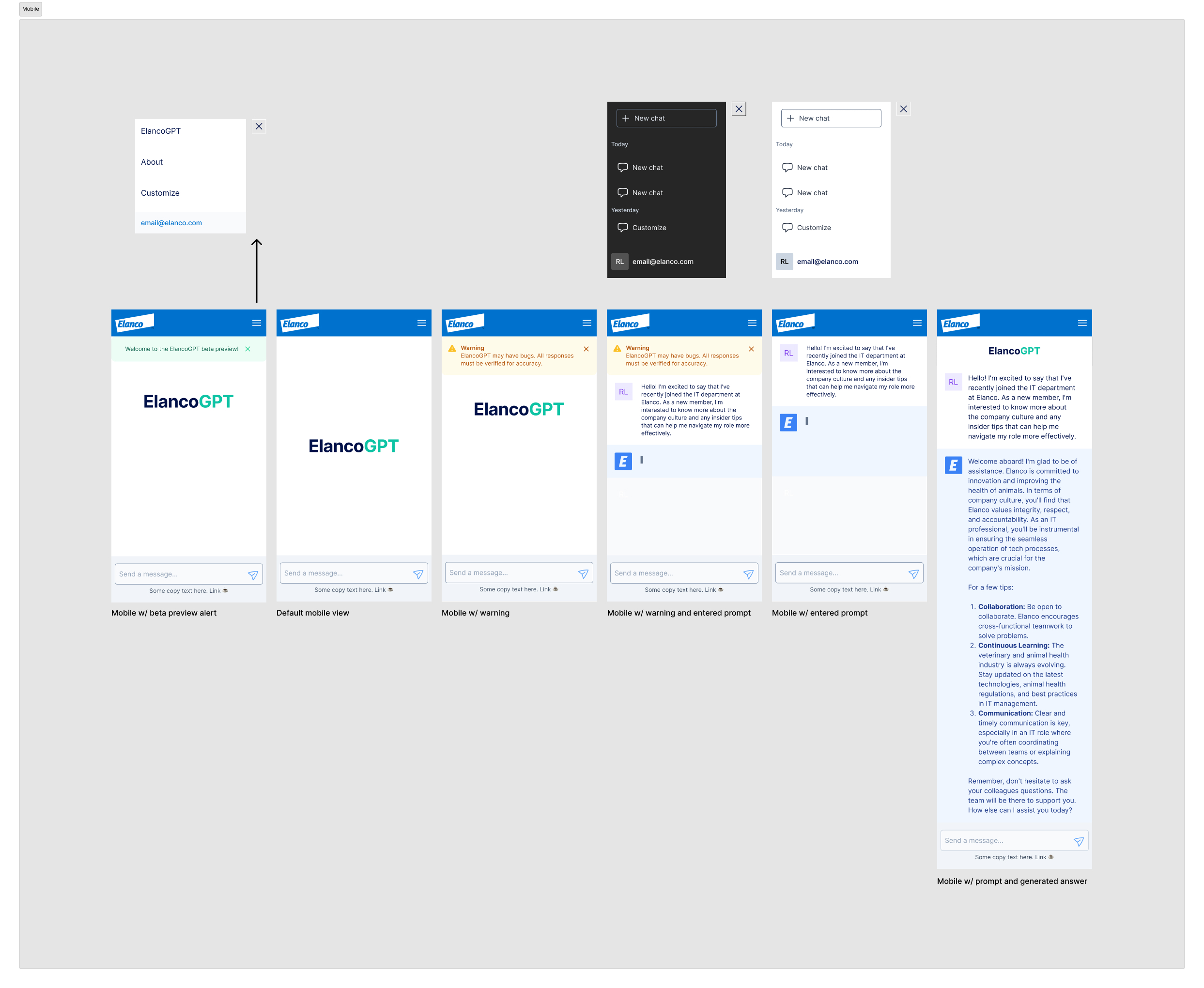
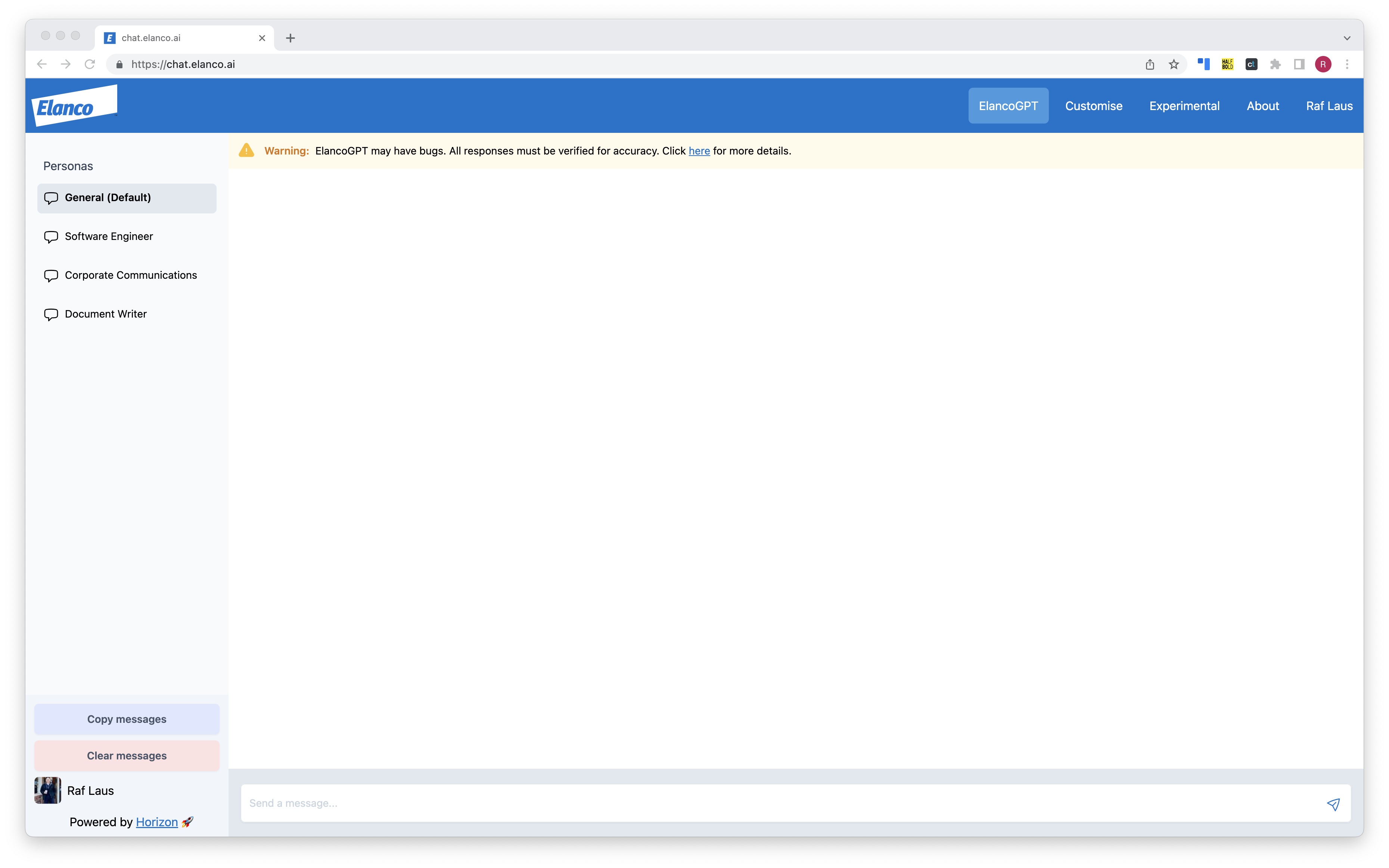
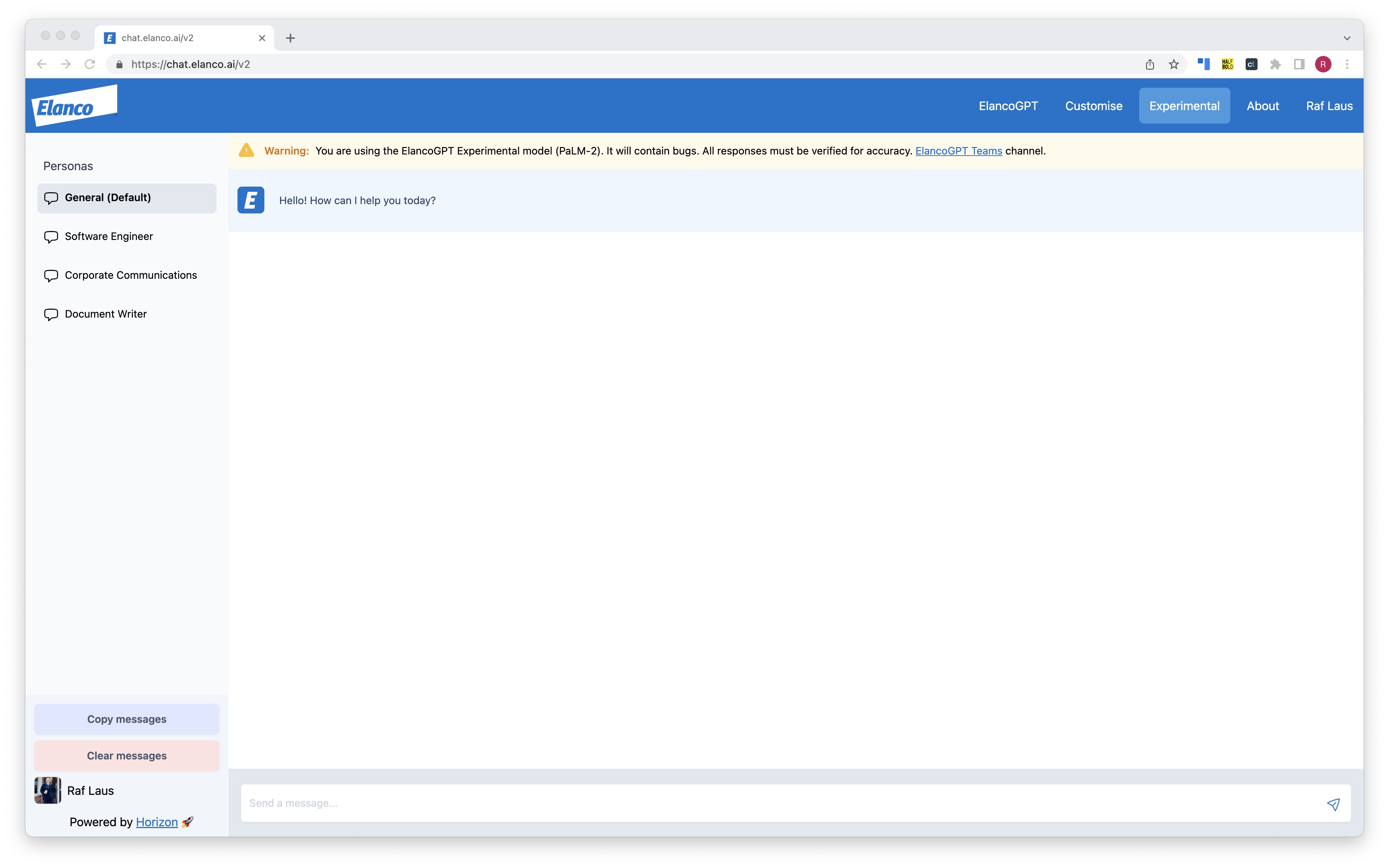
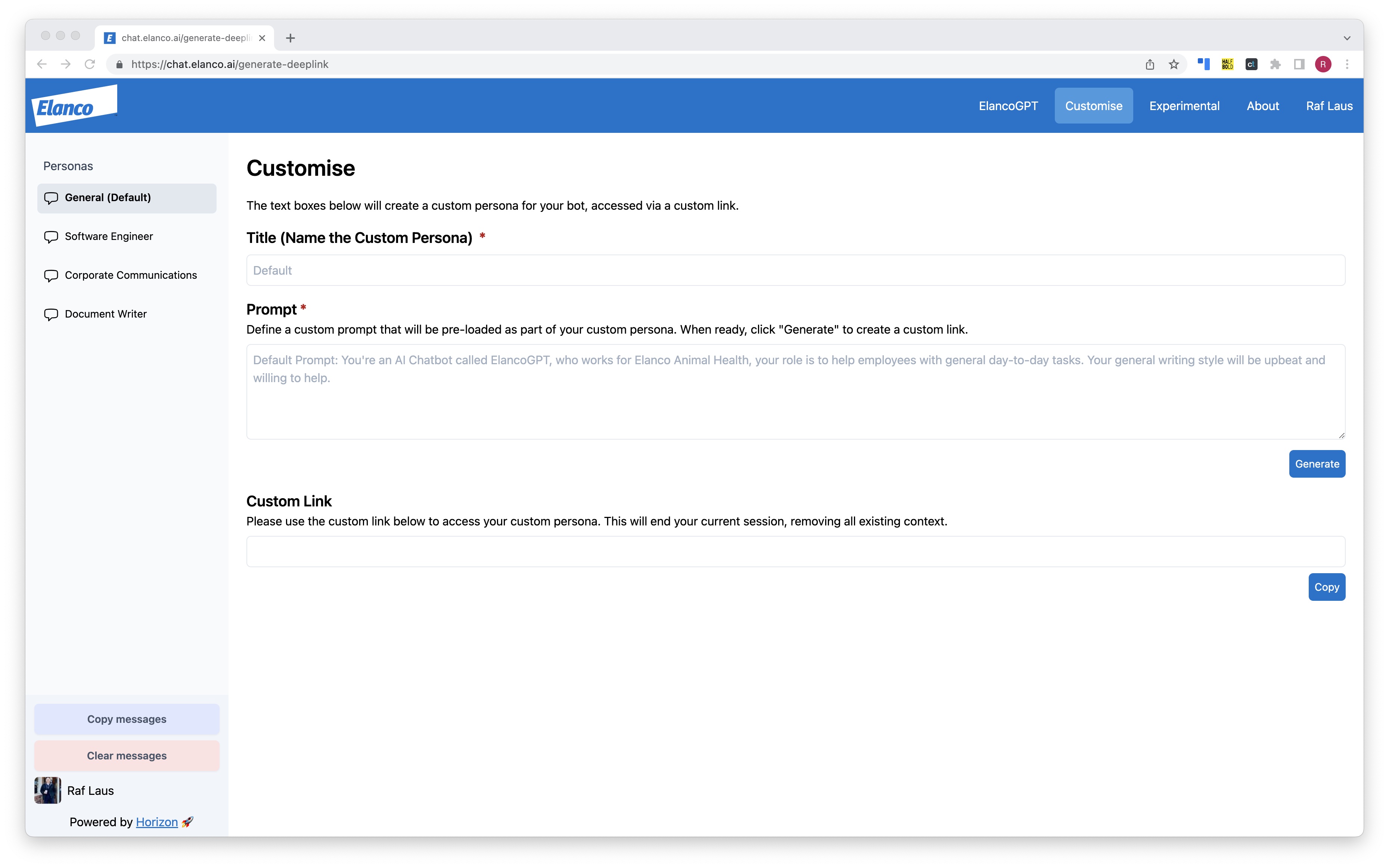
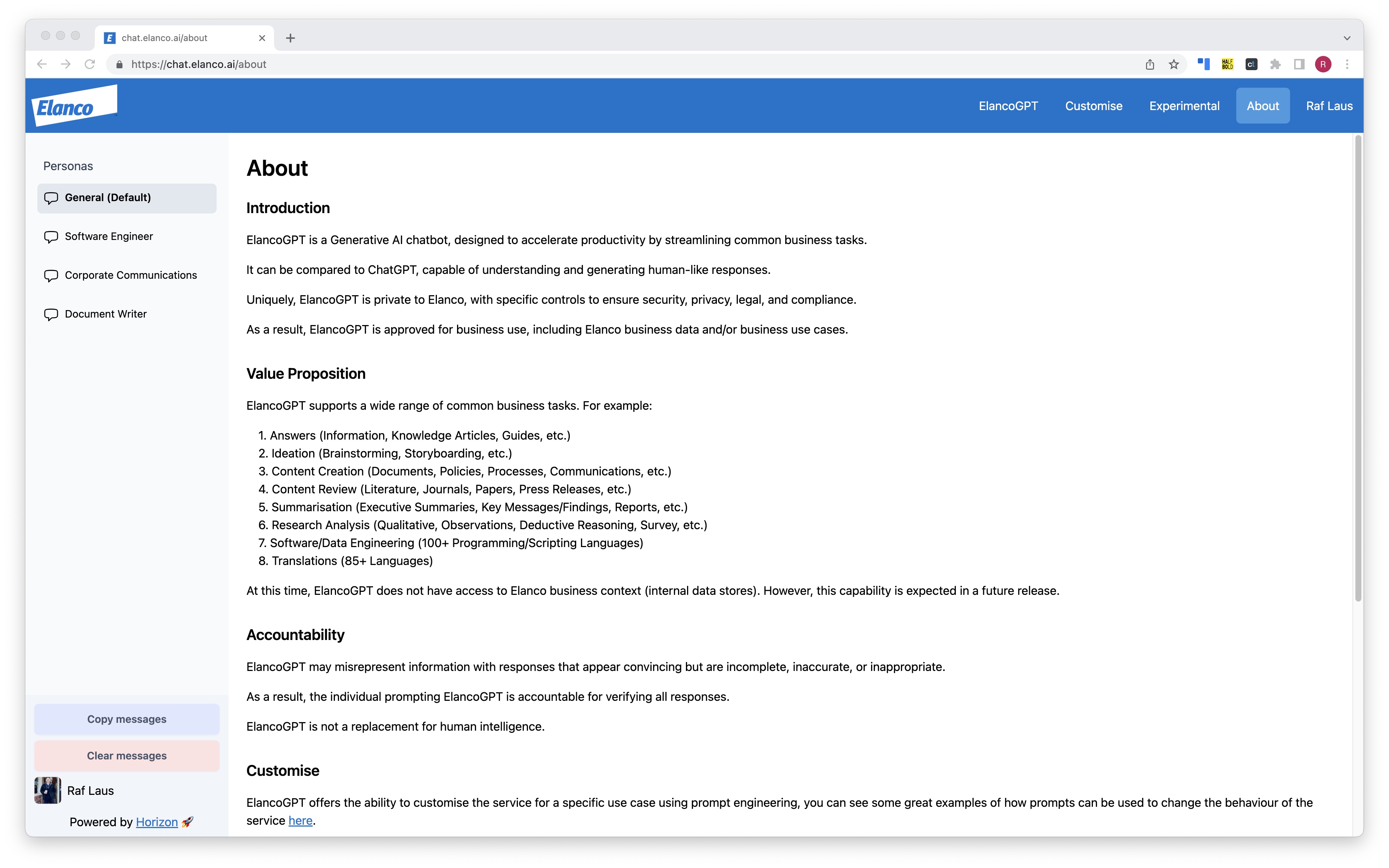
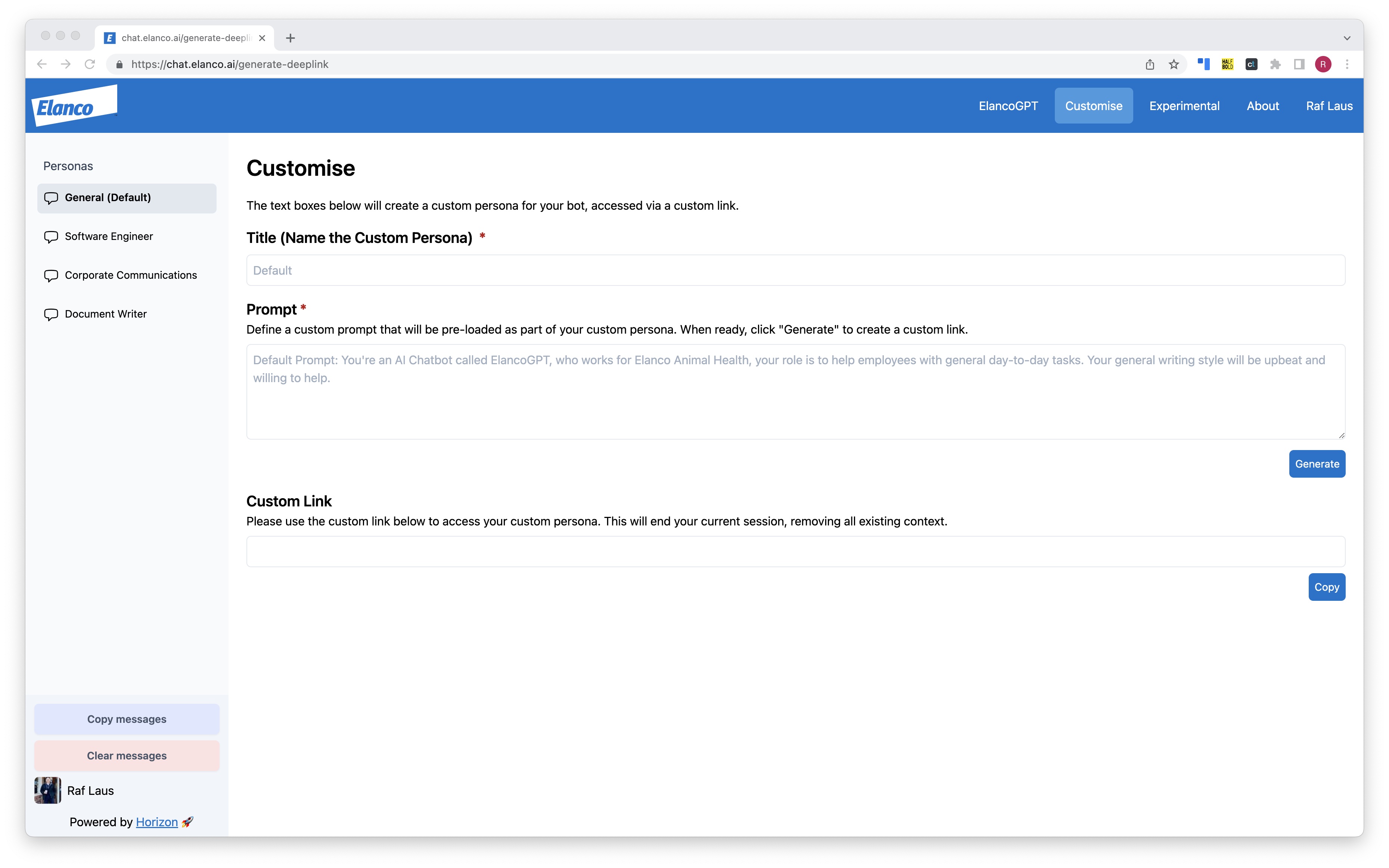
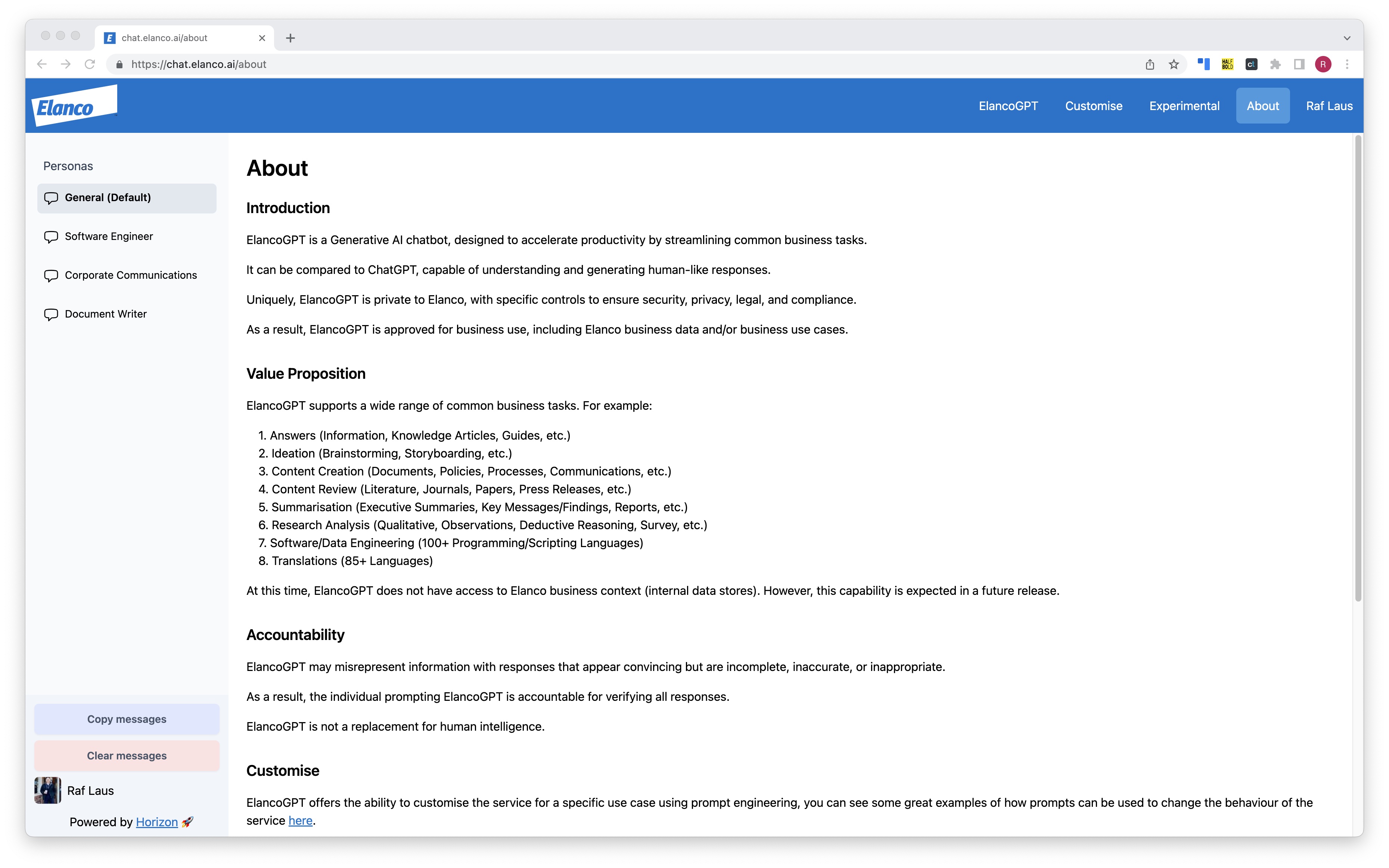
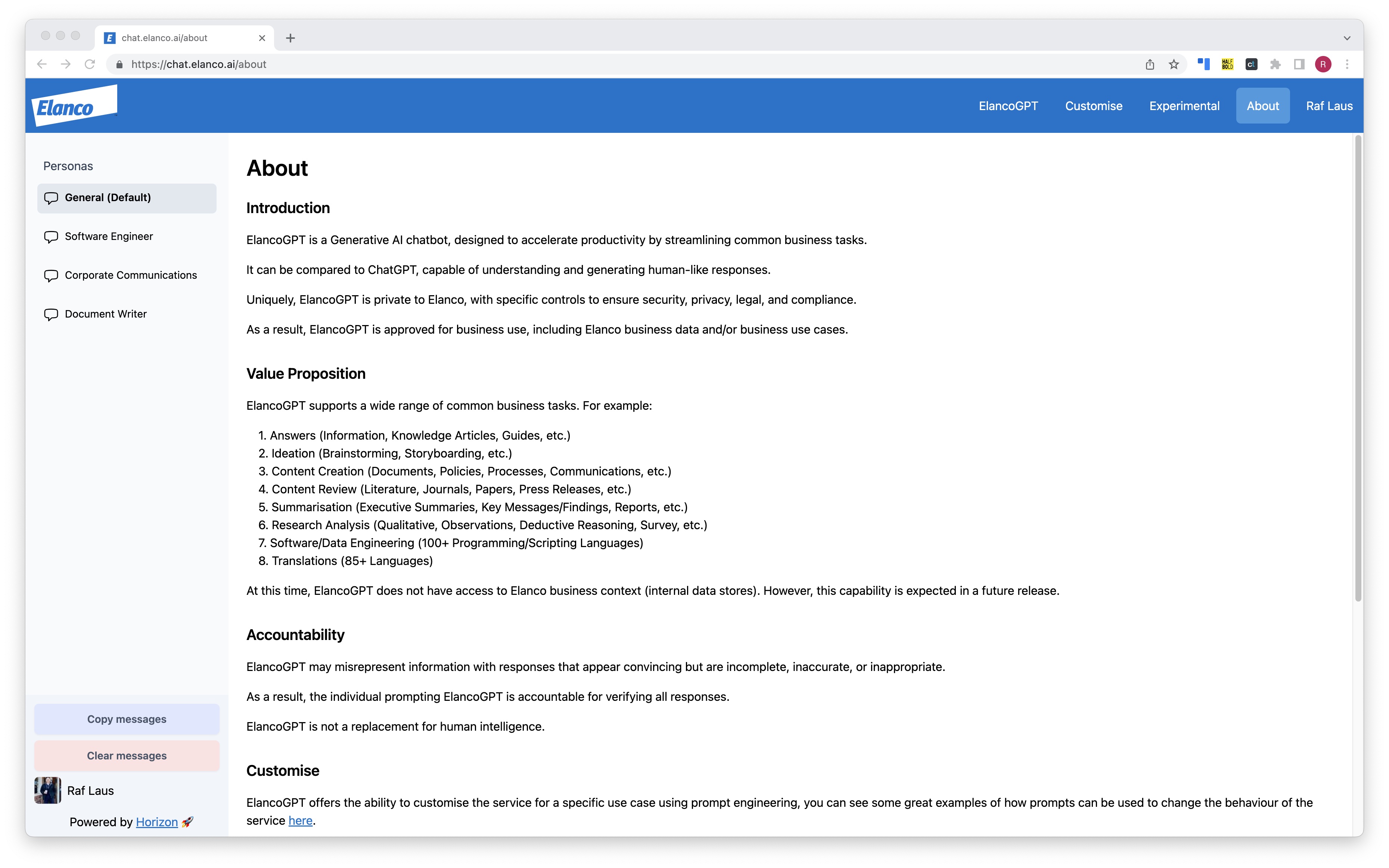
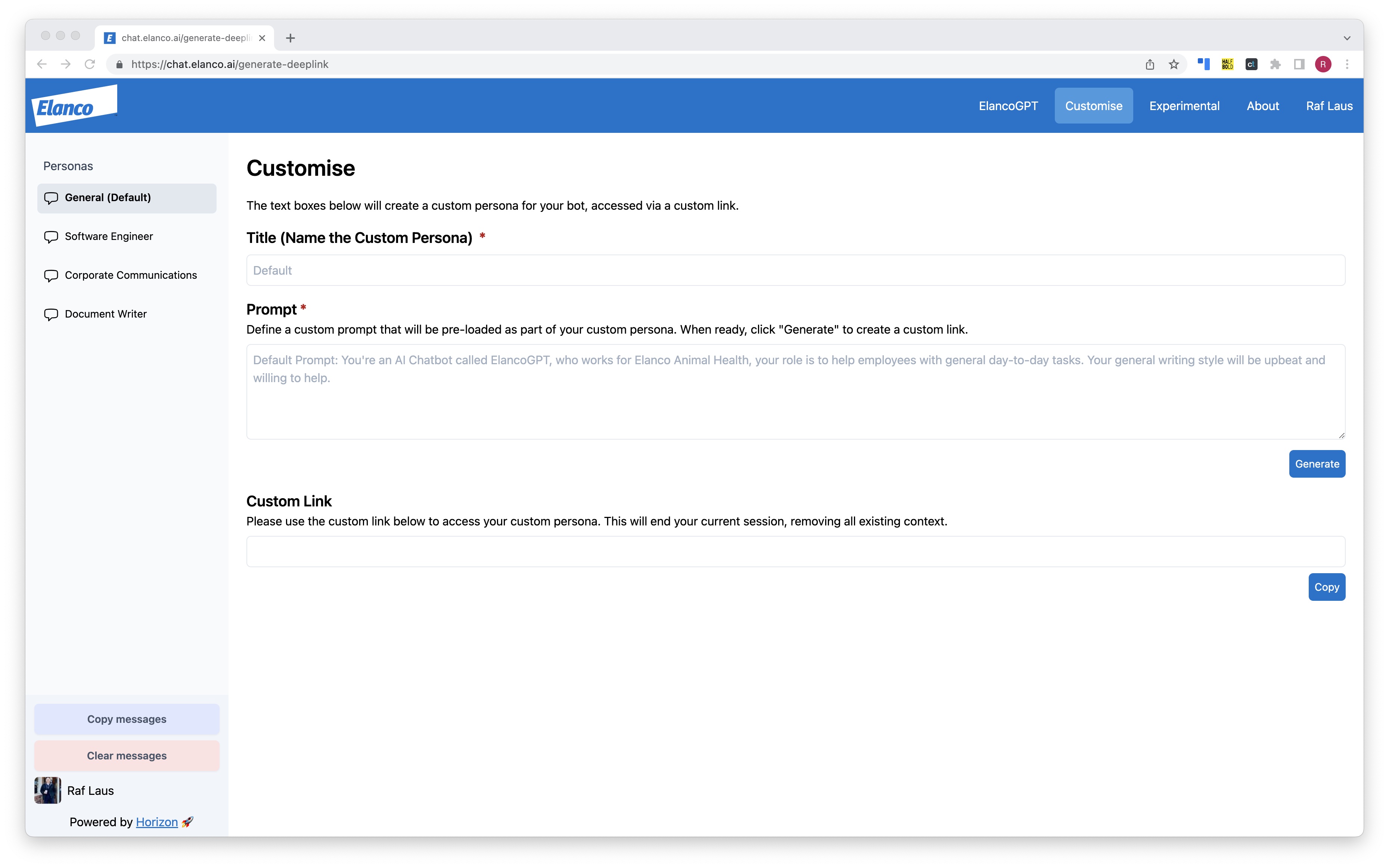
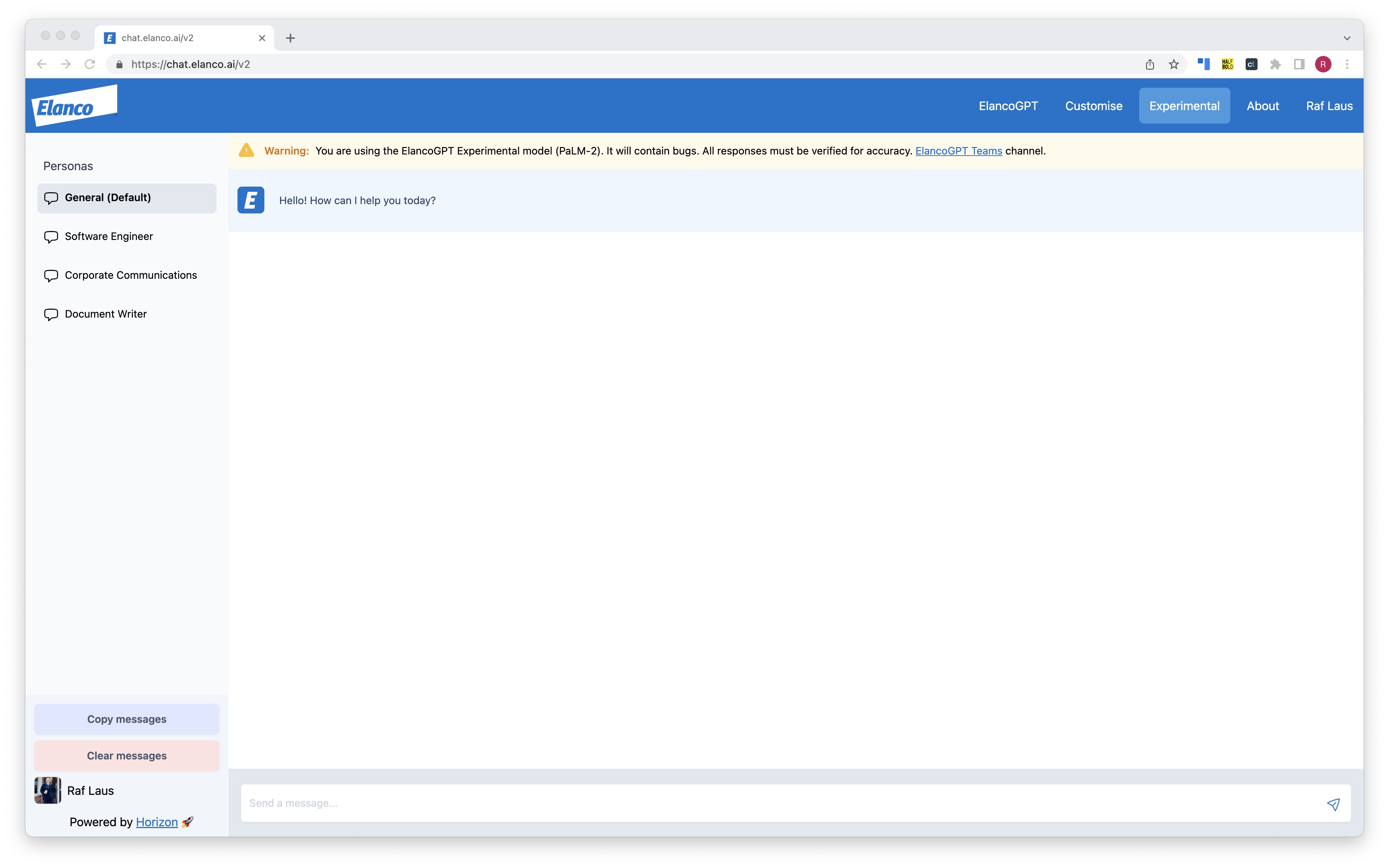
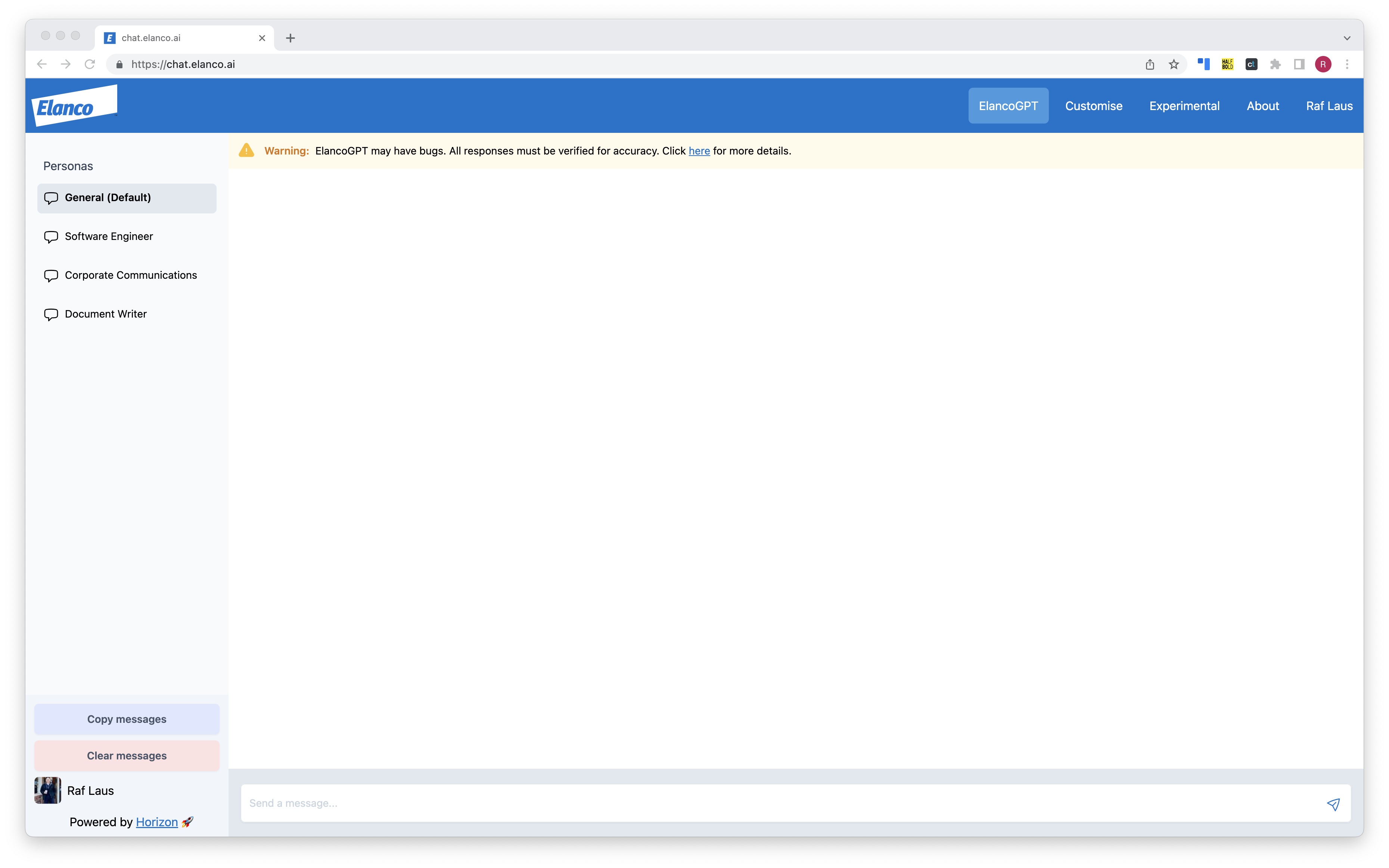
Having a conversational interface as the initial MVP allowed me to focus on key user interactions and UI components focusing on navigation, icons, user initiation, response, queries/ prompts and system notifications (alert, warning, confirmations).

These images depict key user interactions such as user initiation, prompting, response, and common system alerts.



First Iteration











Non-technical stakeholders vs technical stakeholders have different needs respective of their functional groups and tasks.
Being a "fly on the wall" at the early stages has its benefits in determining needs that might not be vocalized during the stakeholder interview.
Maintenance is a huge factor when making UI changes, modularity of components is important to achieve a unified look and feel without exhausting engineering resources.
A picture is worth 1,000 words. A click-through protoype will speak volumes and aid in communicating design decisions from high level to small details.
Align with stakeholders early and often even before discovery begins. Having them be a part of the process at it's inception helps build rapport, trust and buy-in for future design decisions.
my projects

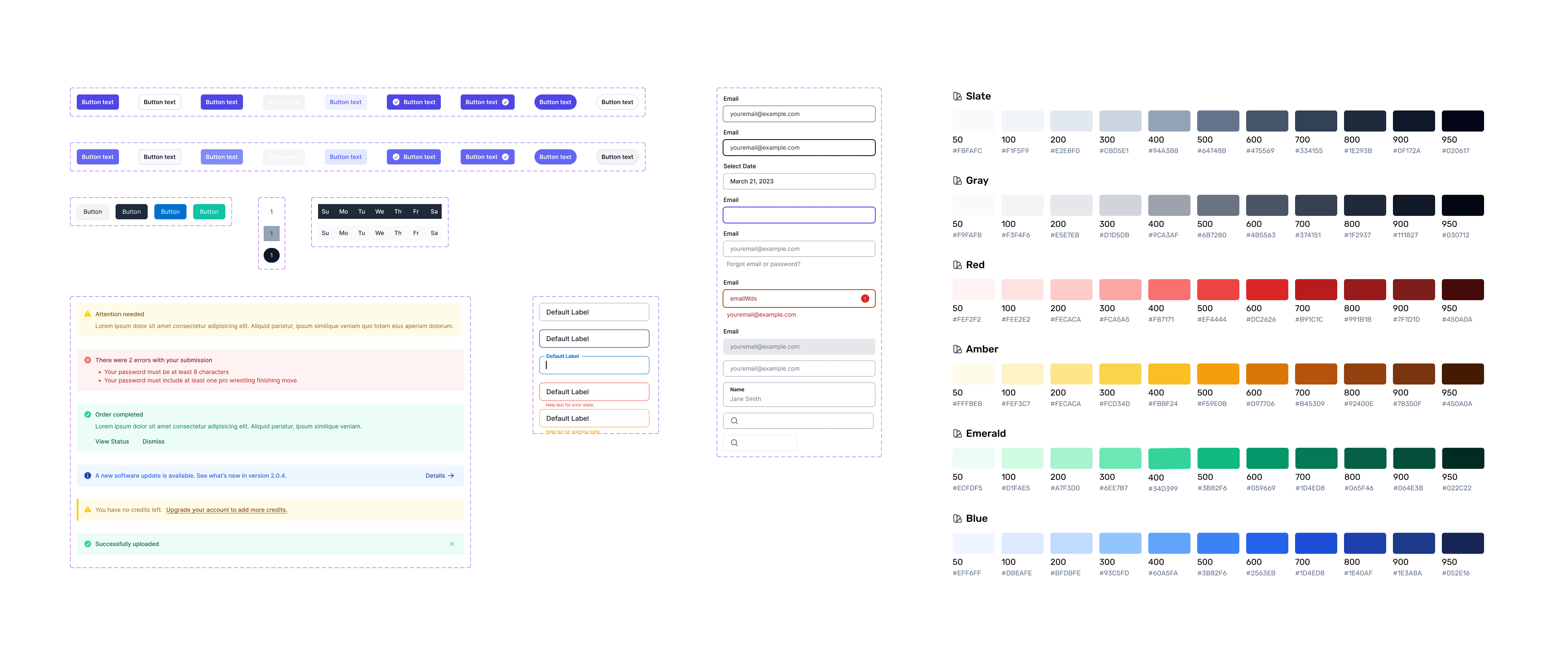
Elanco Component LibraryFoundational UI Elements, UI Framework, Corporate Branding, Style Guide

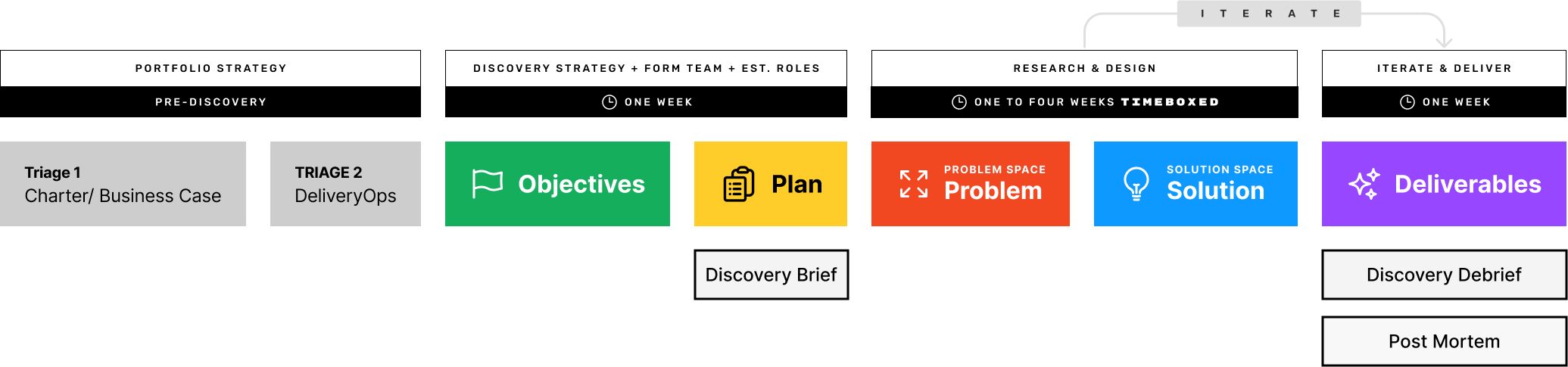
Continuous DiscoveryDiscovery, Generative, Evaluative Research, Problem / Solution Space, Process

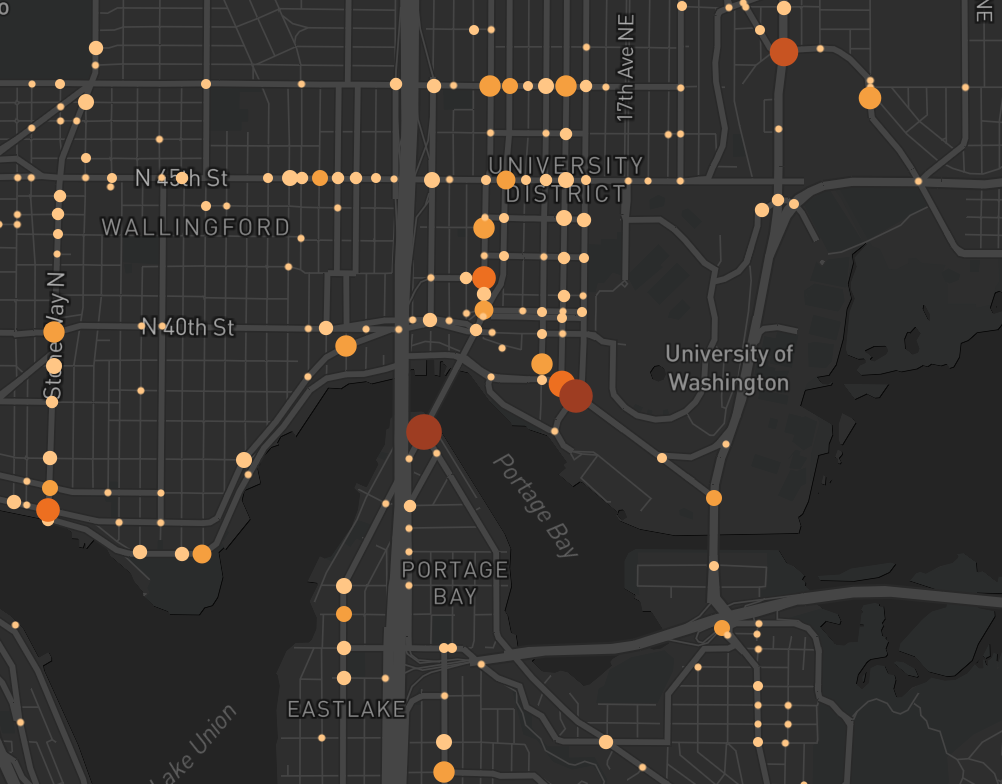
Cycle Safe SeattleData Visualization, Interaction Design, Data Storytelling

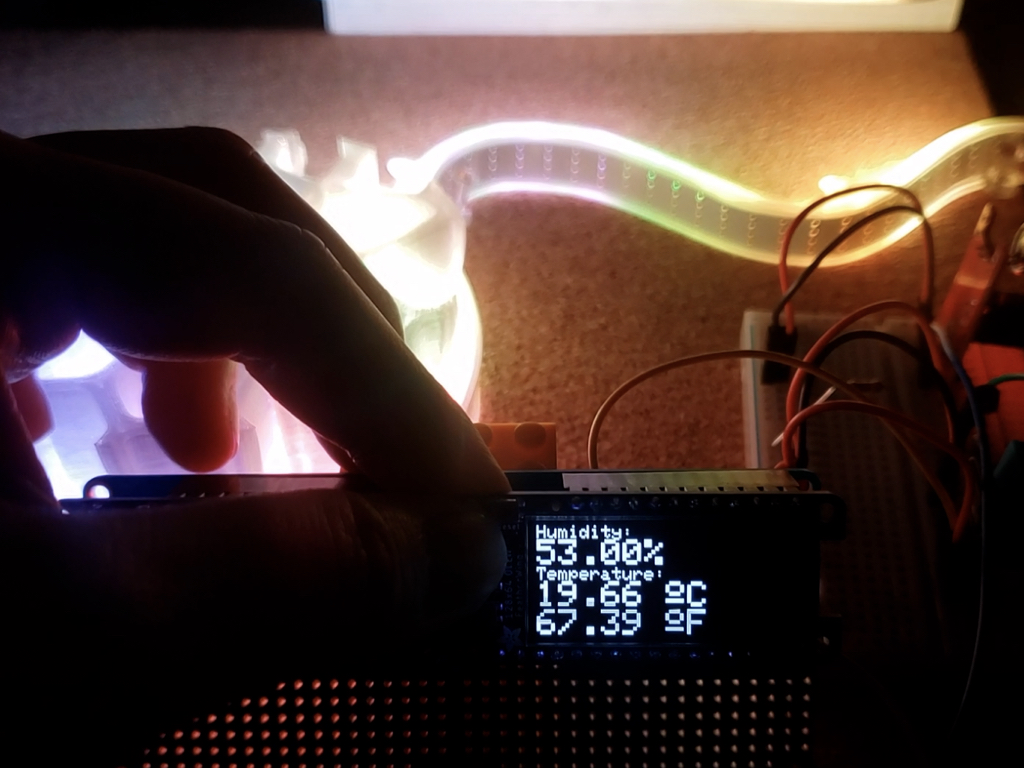
MossiPhysical Computing & Prototyping

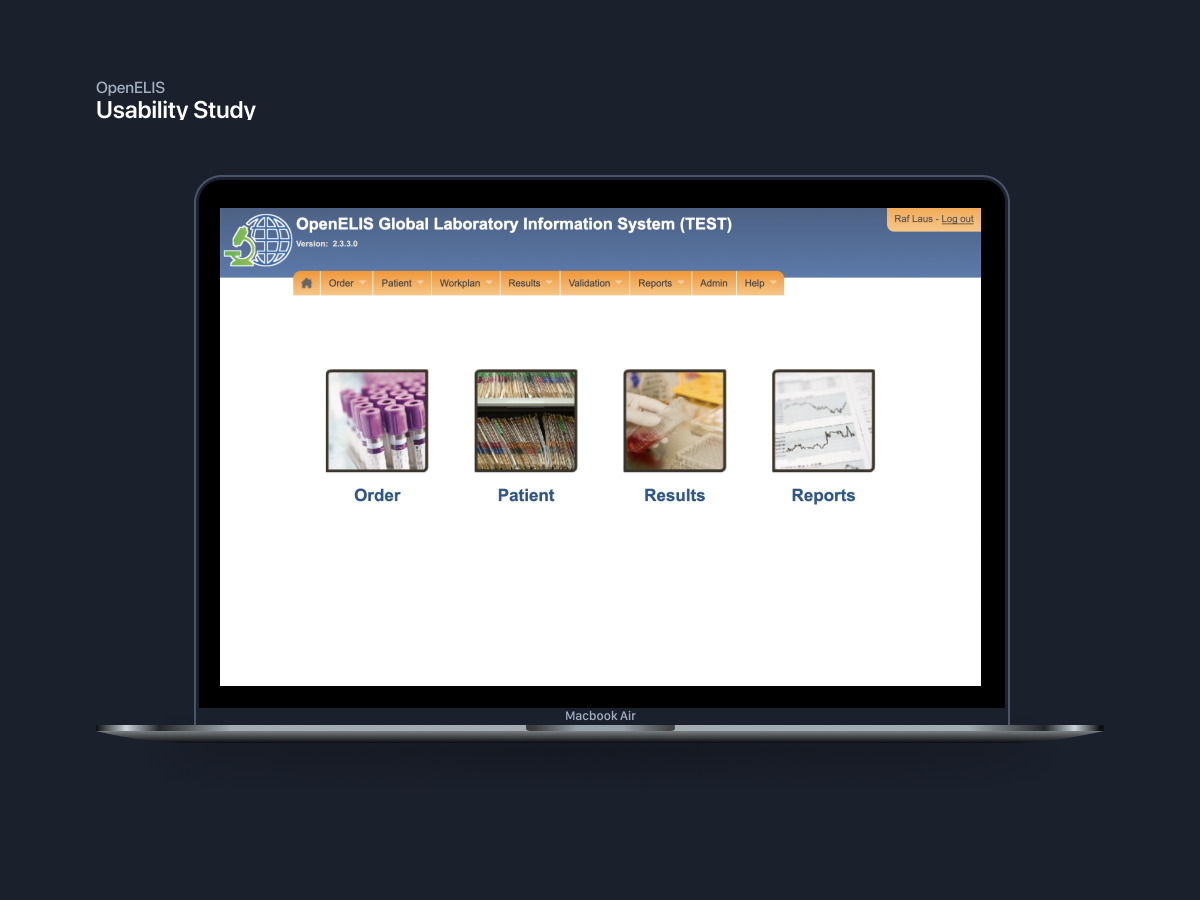
OpenELISUX Research, Usability Testing, Lab Management Information System

CISCO NetAcad 20Education, UX/UI, Contract, B2B

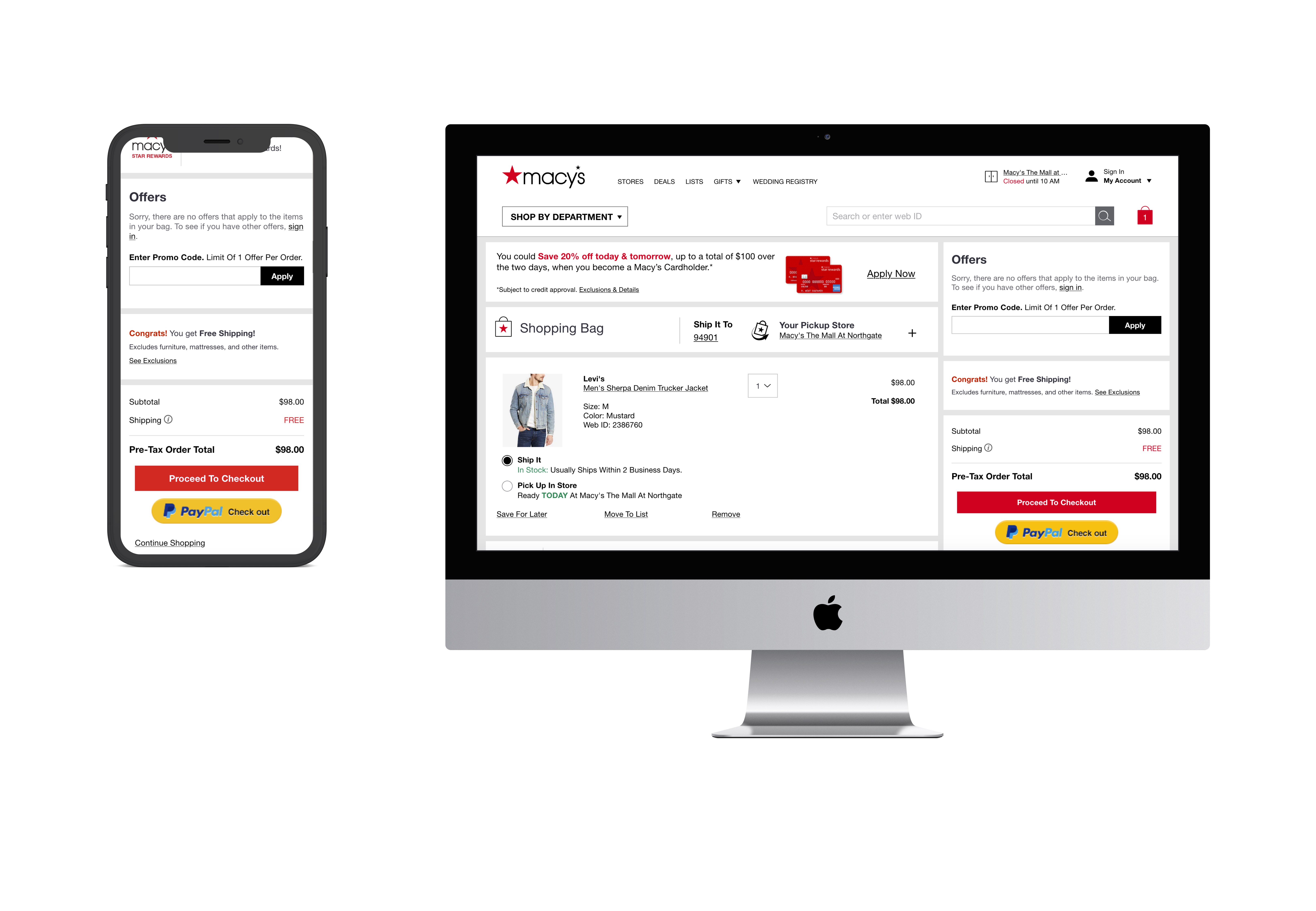
PayPalE-commerce, Enterprise, Payments
Raf Laus, Portfolio. https://rlaus.xyz. © 2024