The component library project was done in parallel while conducting discovery for Uplook. The goal of that project was to understand the customer experience and business process to enable self-service onboarding with Elanco Knowledge Systems.
The goal has four parts:
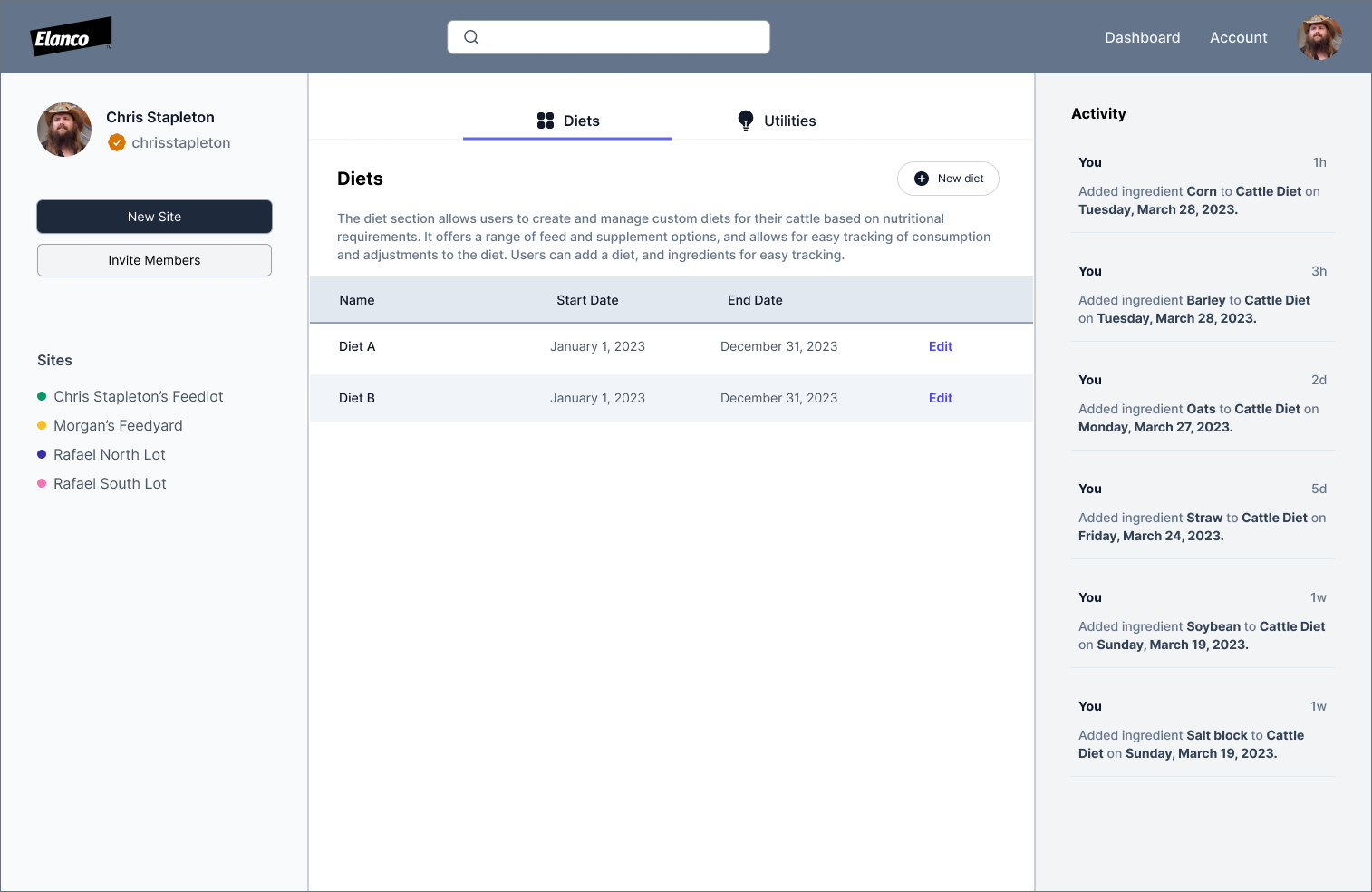
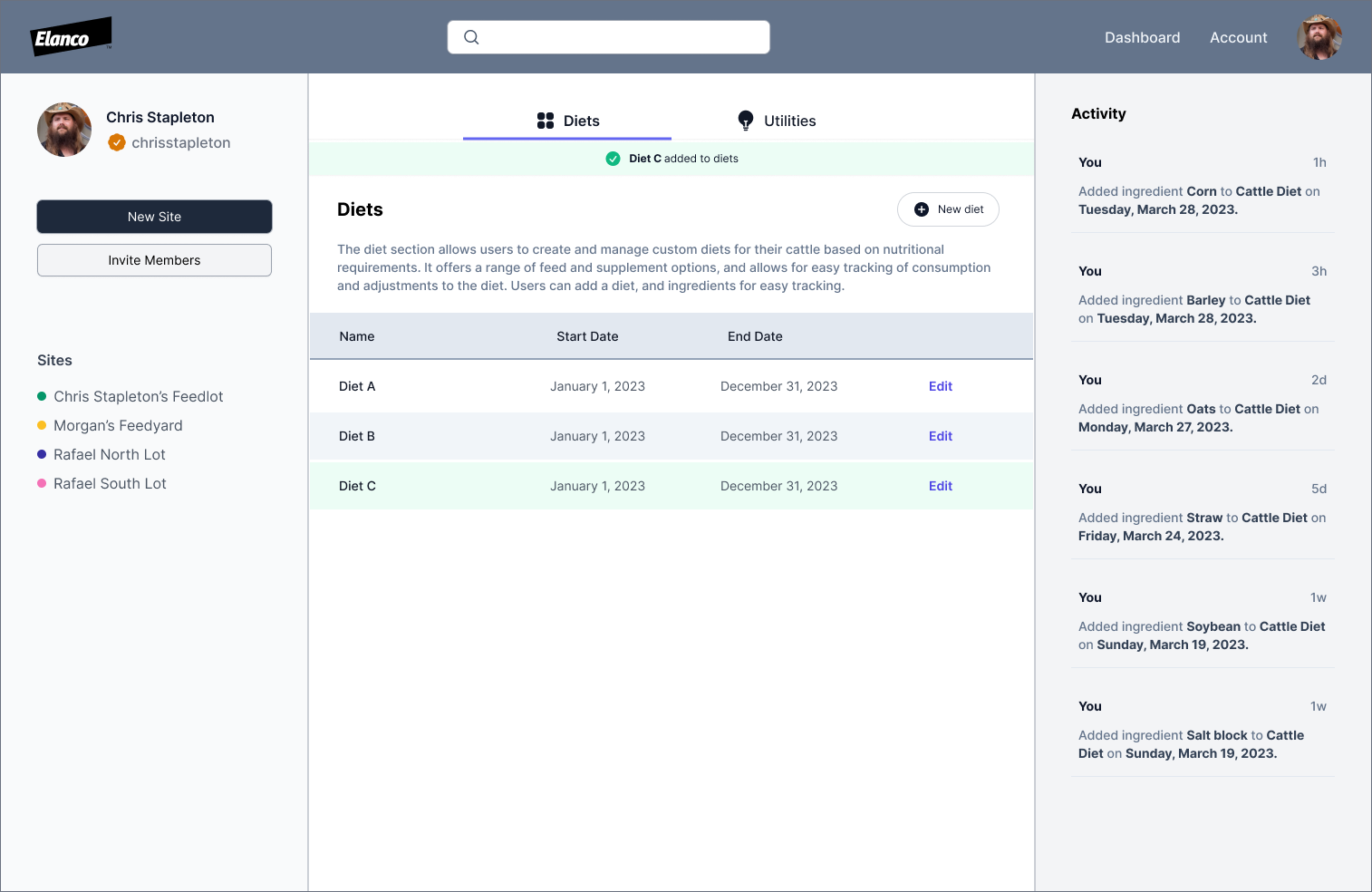
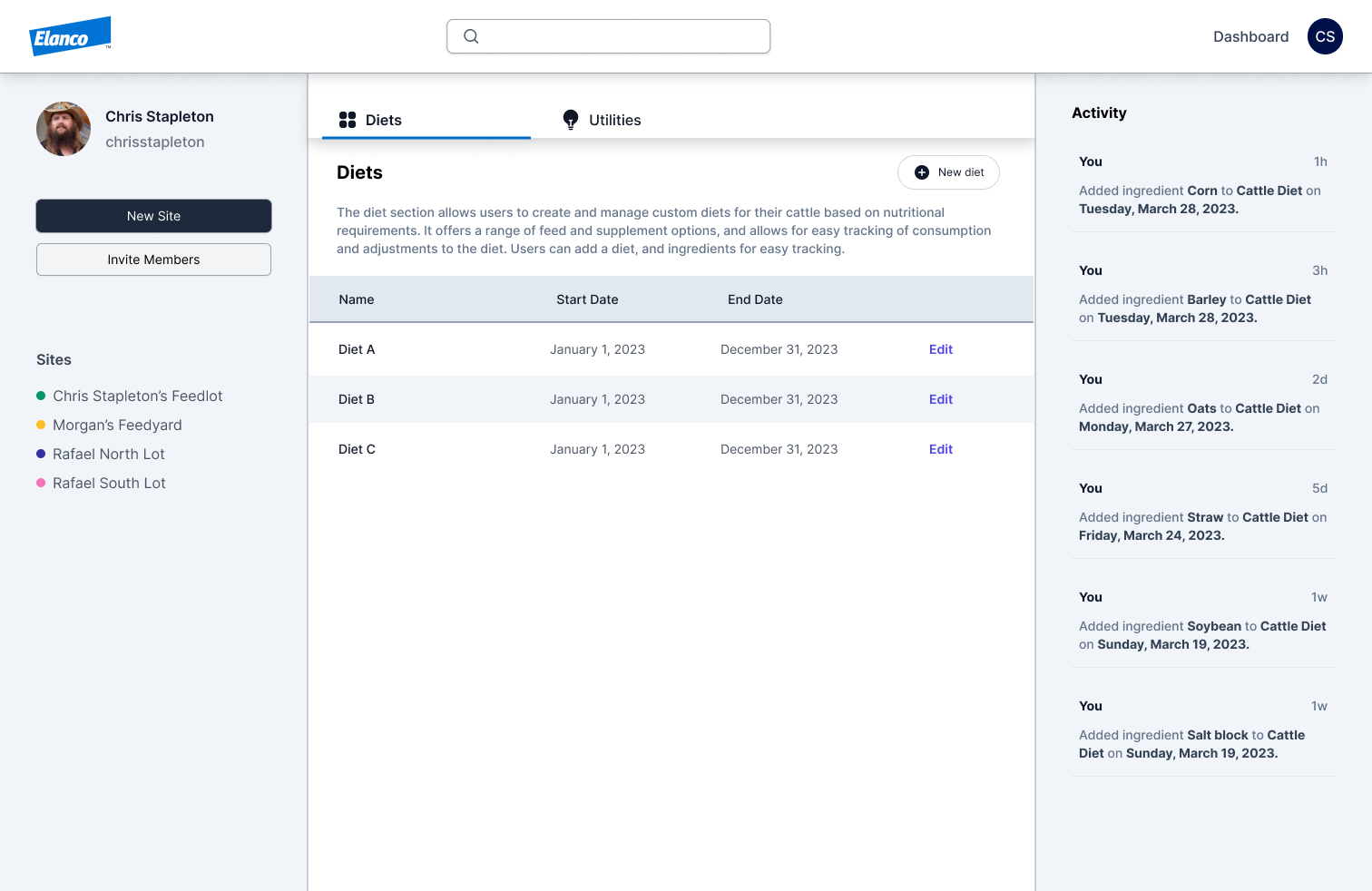
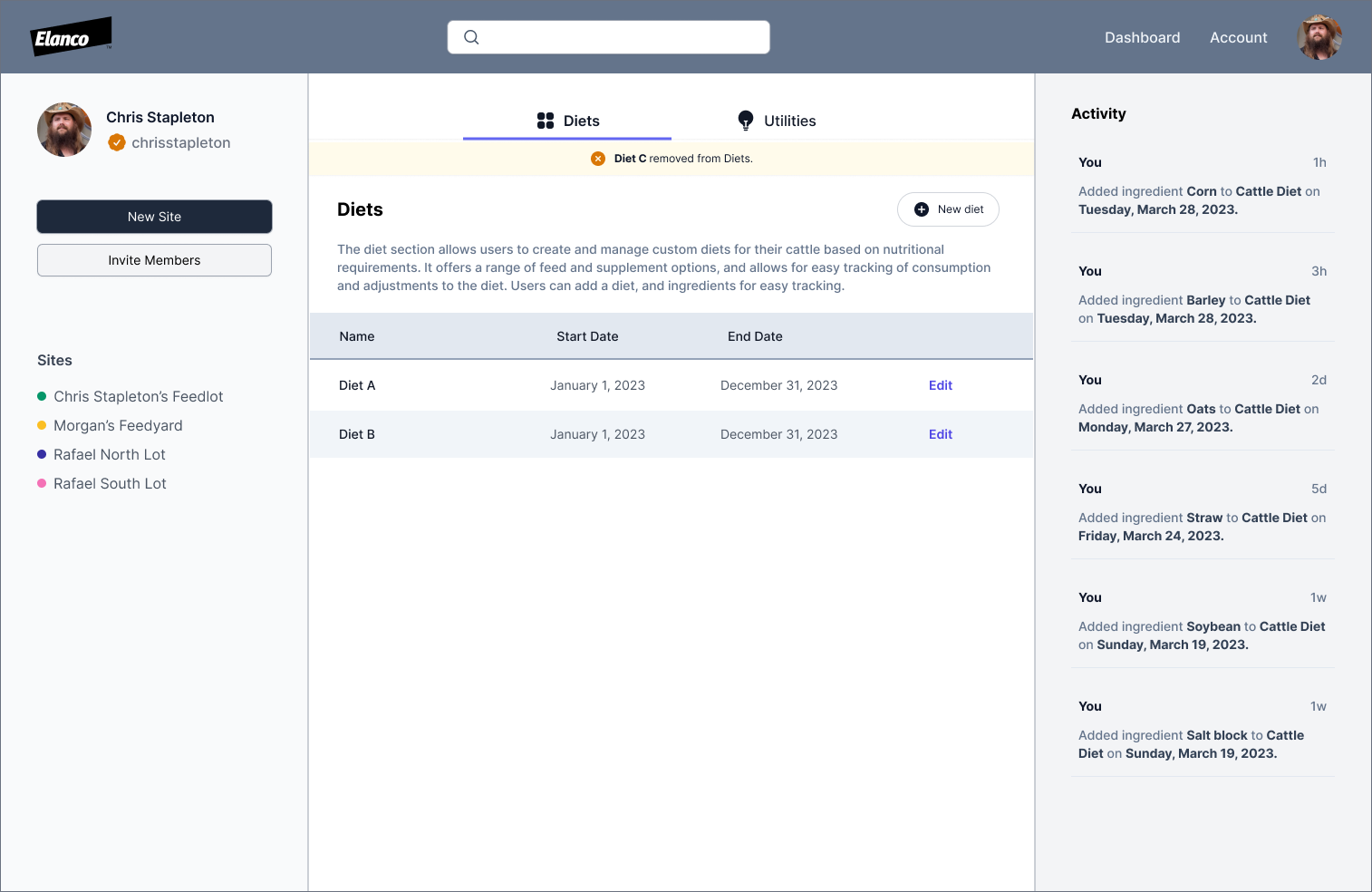
I built a shared component library in Figma using components and foundational UI elements to facilitate design and developer workflow.
The Figma file I built matches utility classes used in the TailwindCSS framework enabling a bespoke, branded and visually robust design system.
Lead Product Designer
Ryan Knopp, Solutions Engineering
Jordan Newland, Front-End Enterprise Engineering
Figma
FigJam
Storybook
Github
TailwindCSS
January 2023 - July 2023
Elanco Brand + Colors
TailwindCSS Colors
Heroicons
Buttons + States
Input Fields
Alerts
Type Scale
Spacing, Shadows & Border Radius
Responsive Breakpoints
Components
Navigation
Cards
Pagination
Tabs
Tables
Lead Product Designer
Solution Operations Discovery
Product Design Lead
Visual Design
Front-End Engineering
Solution Operations Engineer
Defined ways of working between product, design and engineering teams.
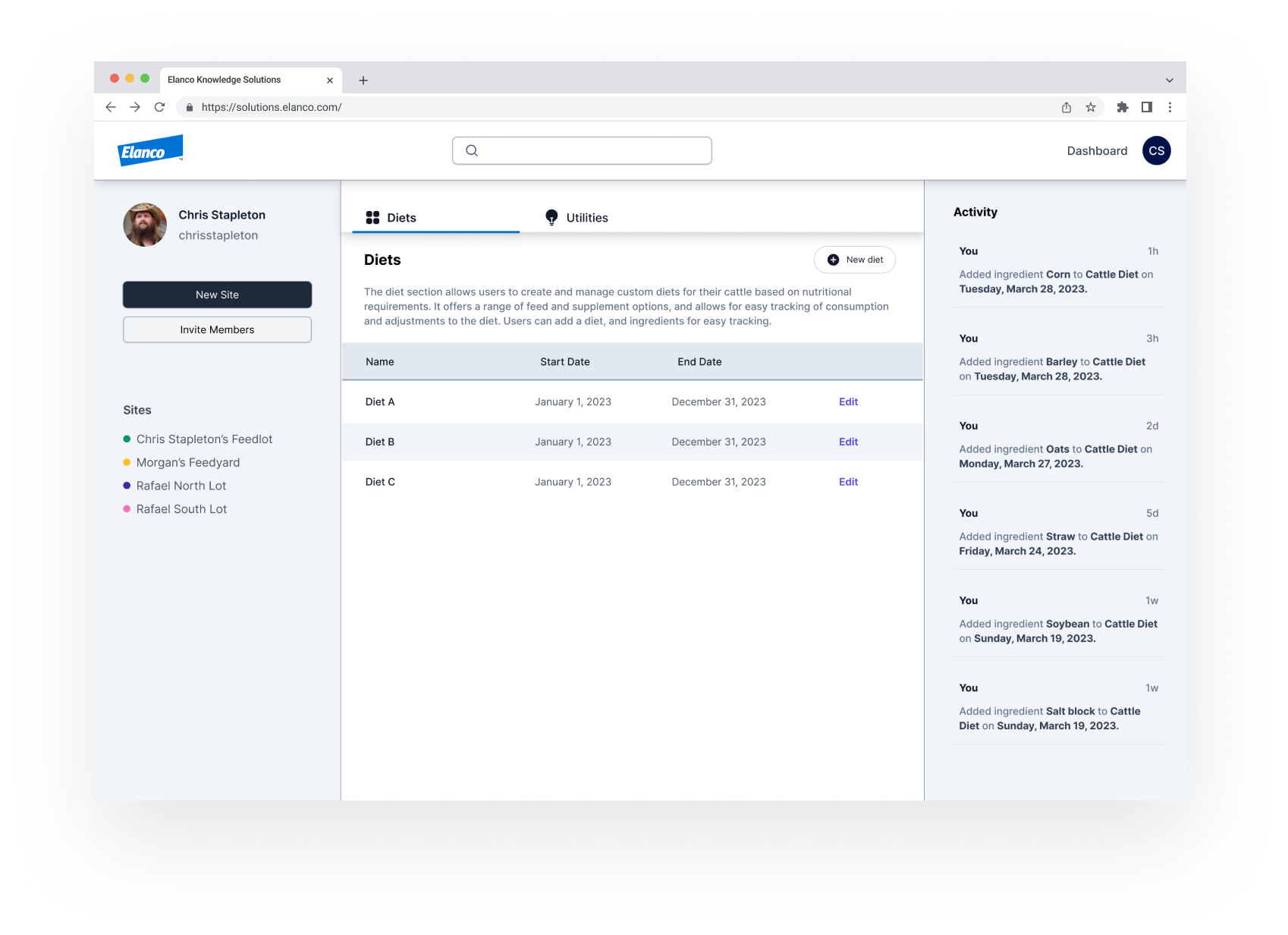
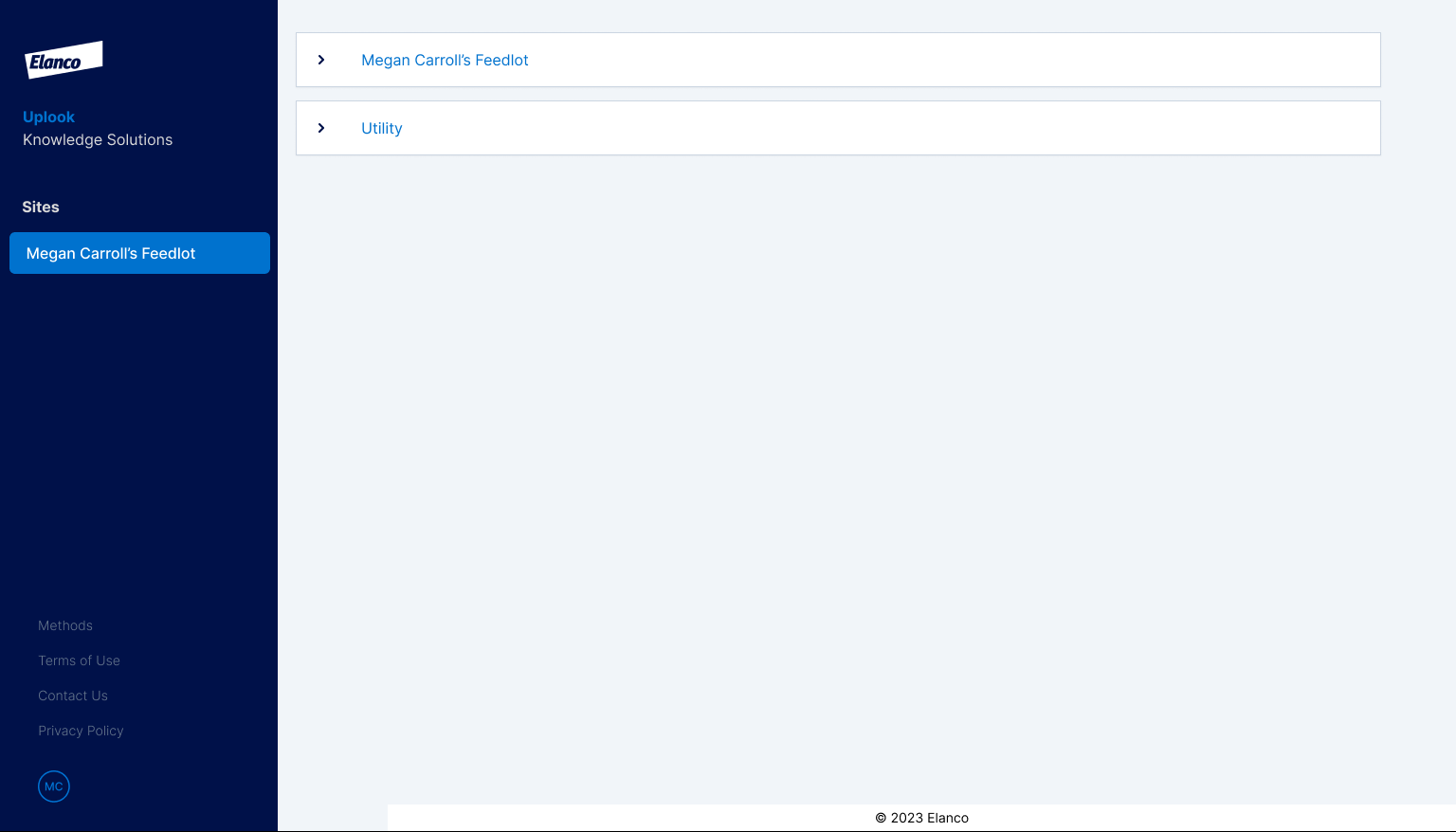
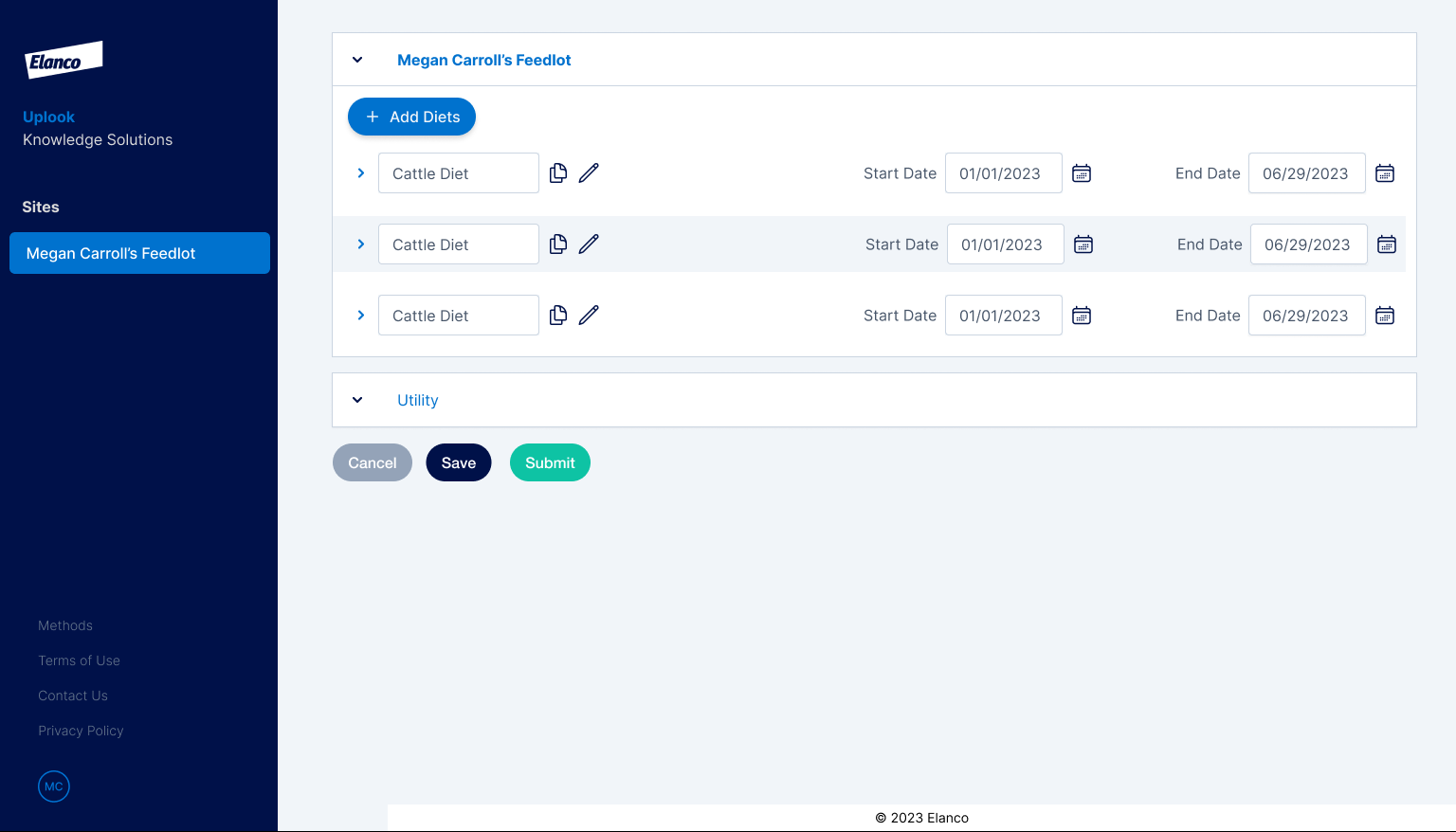
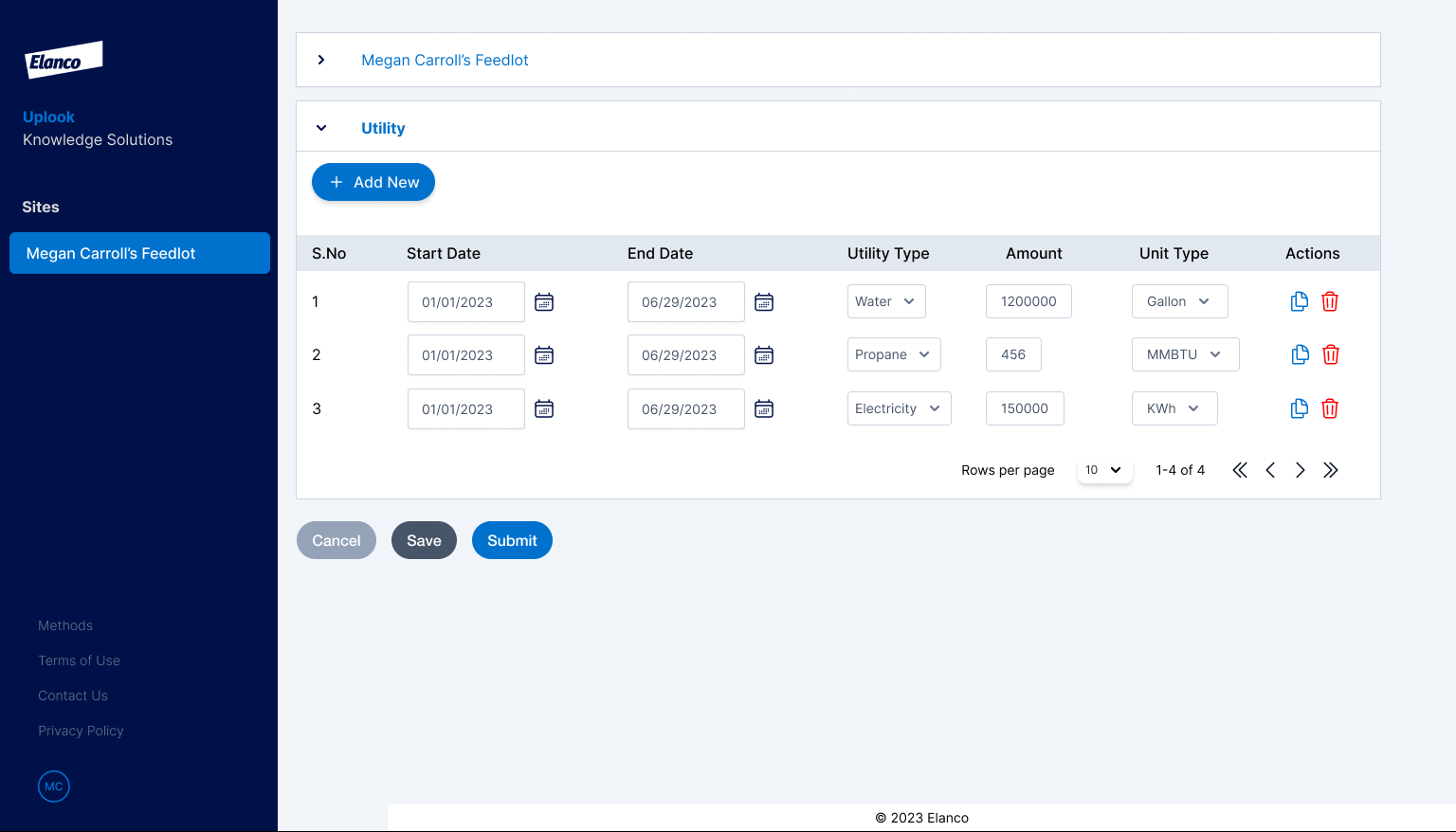
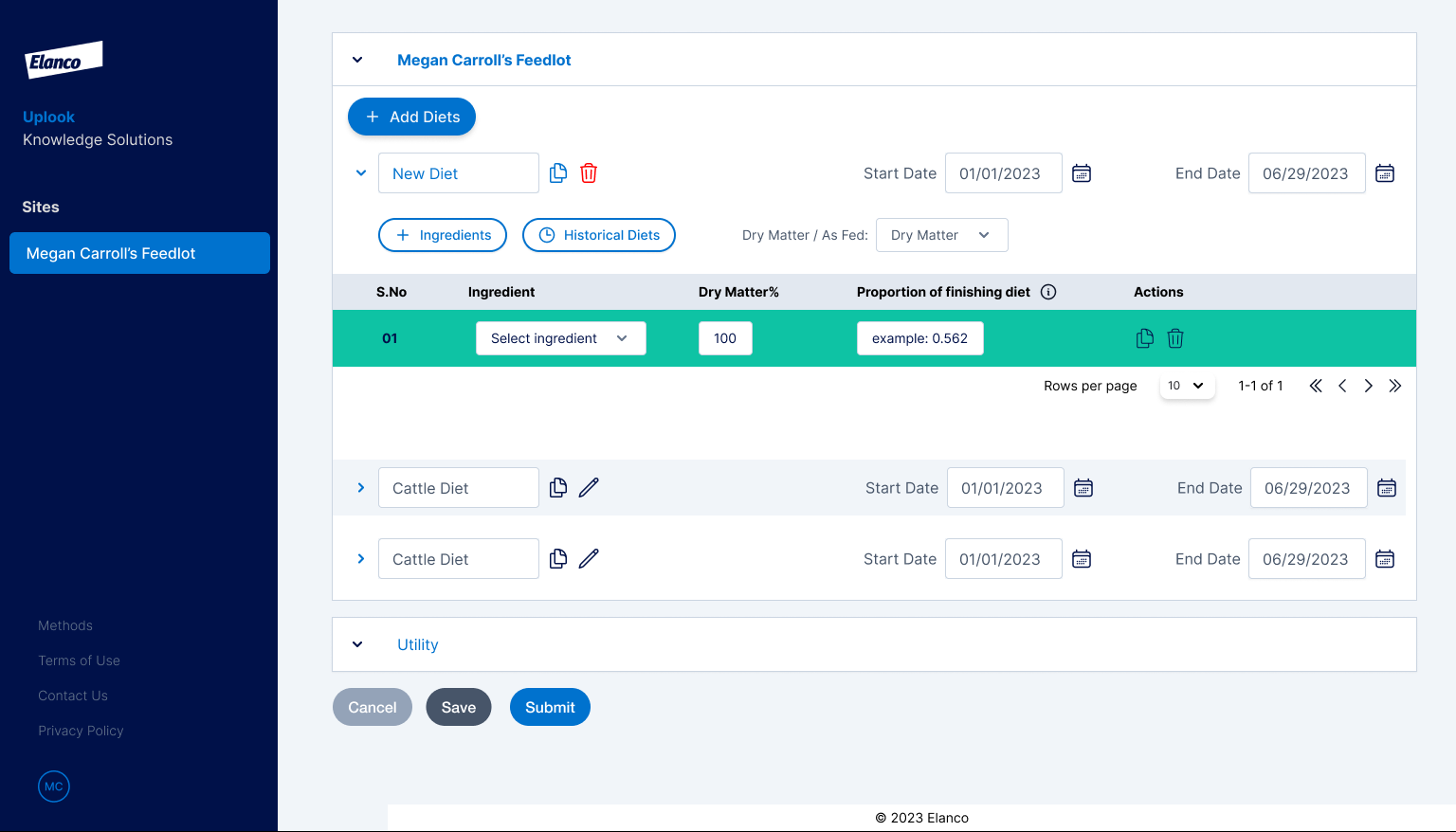
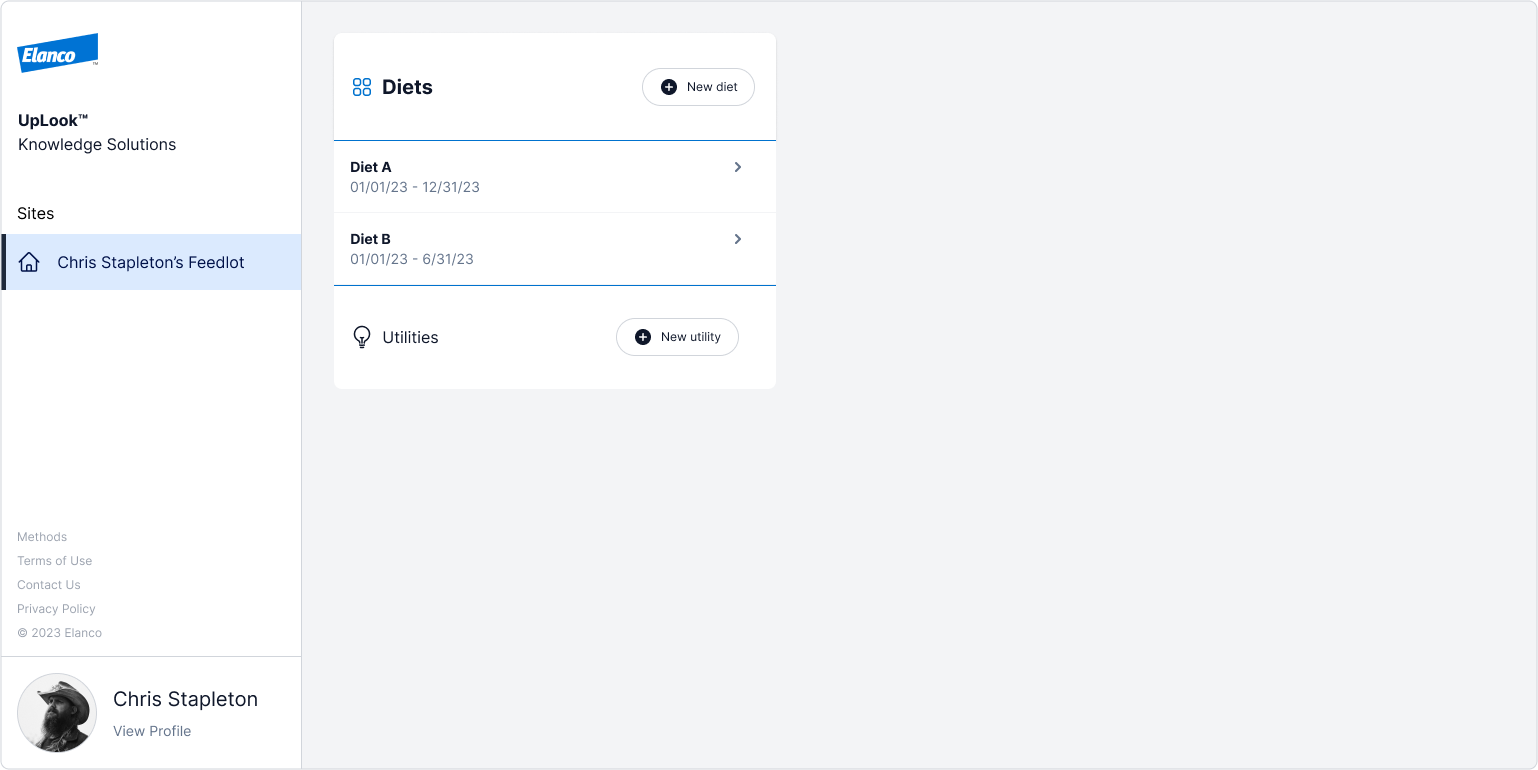
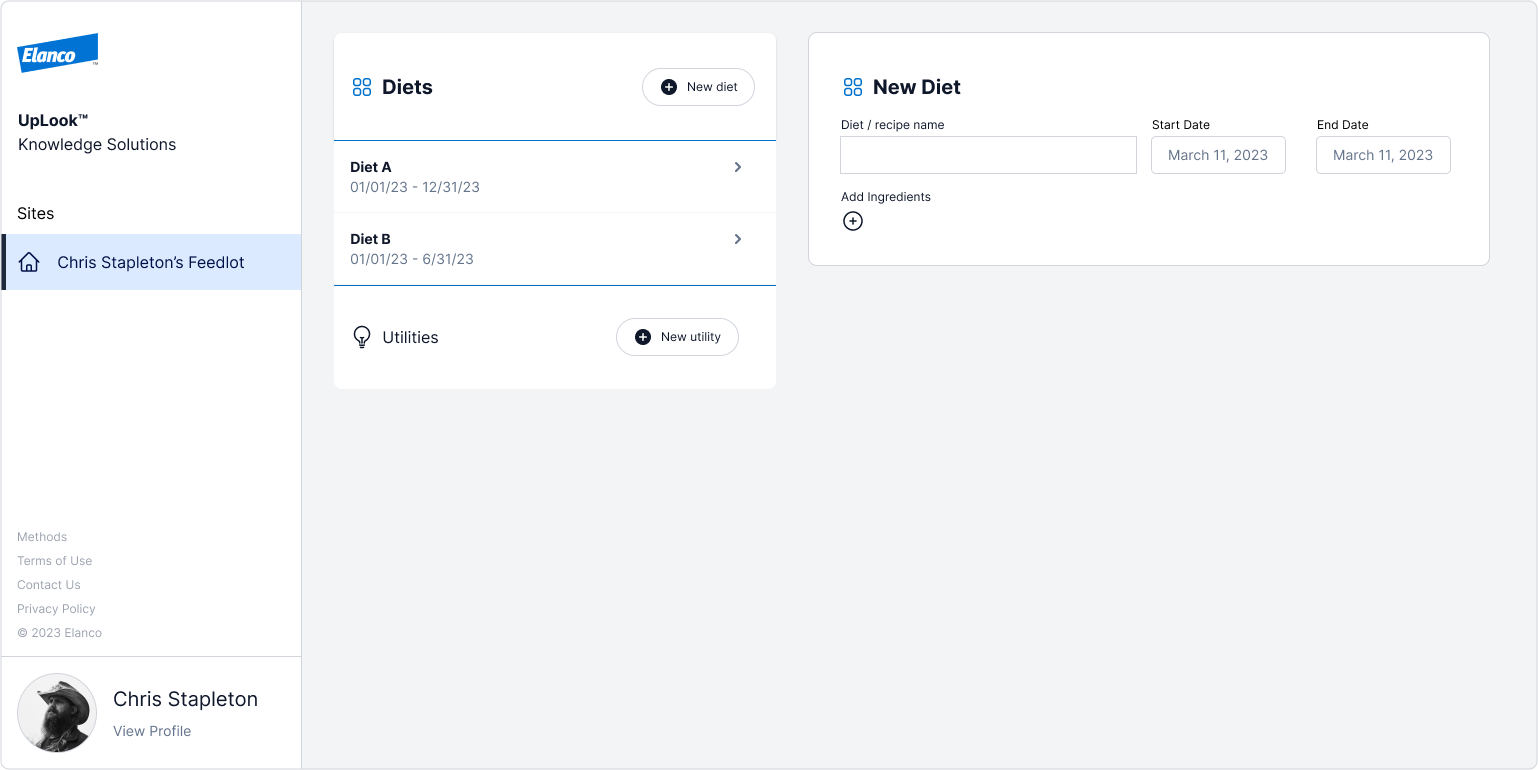
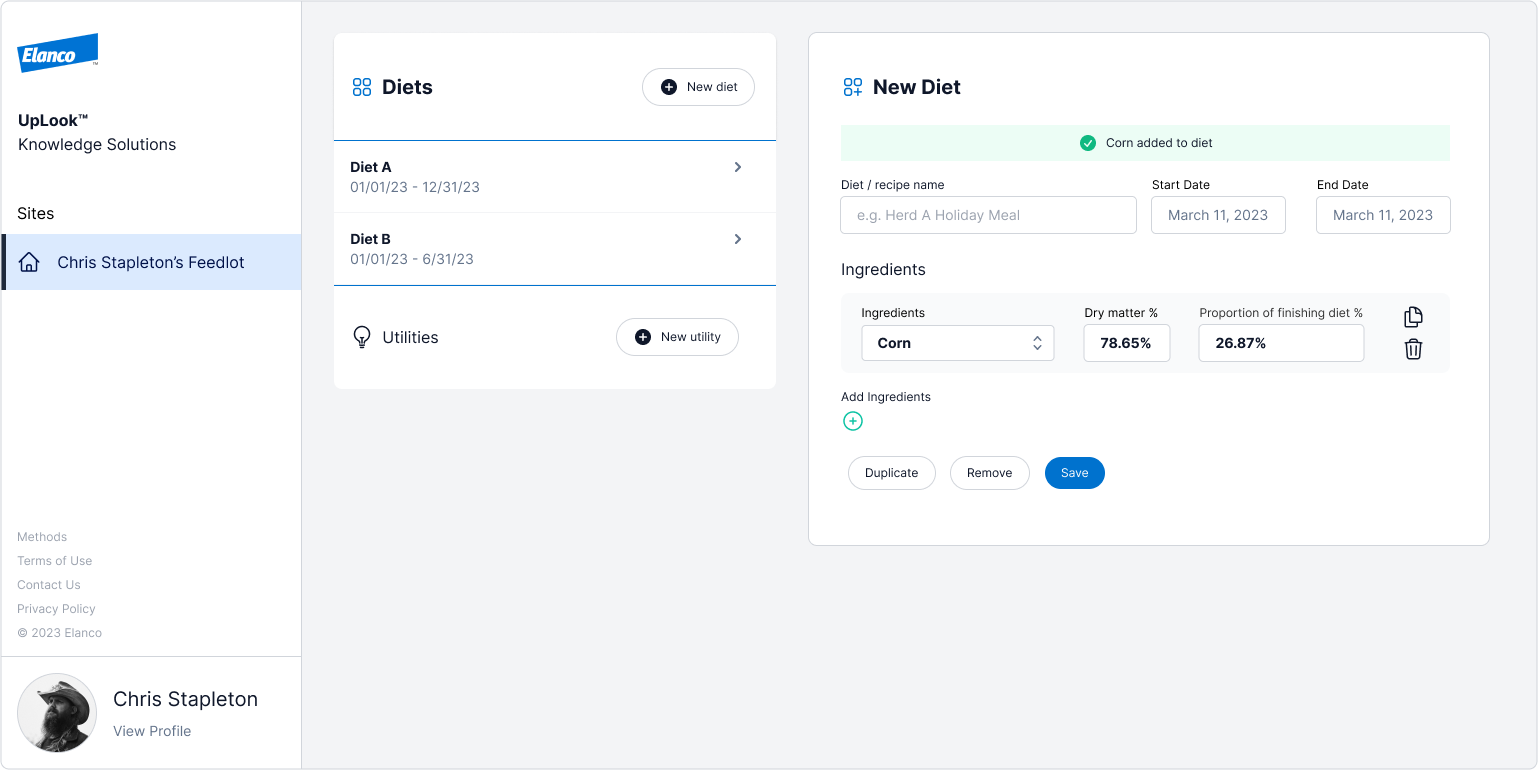
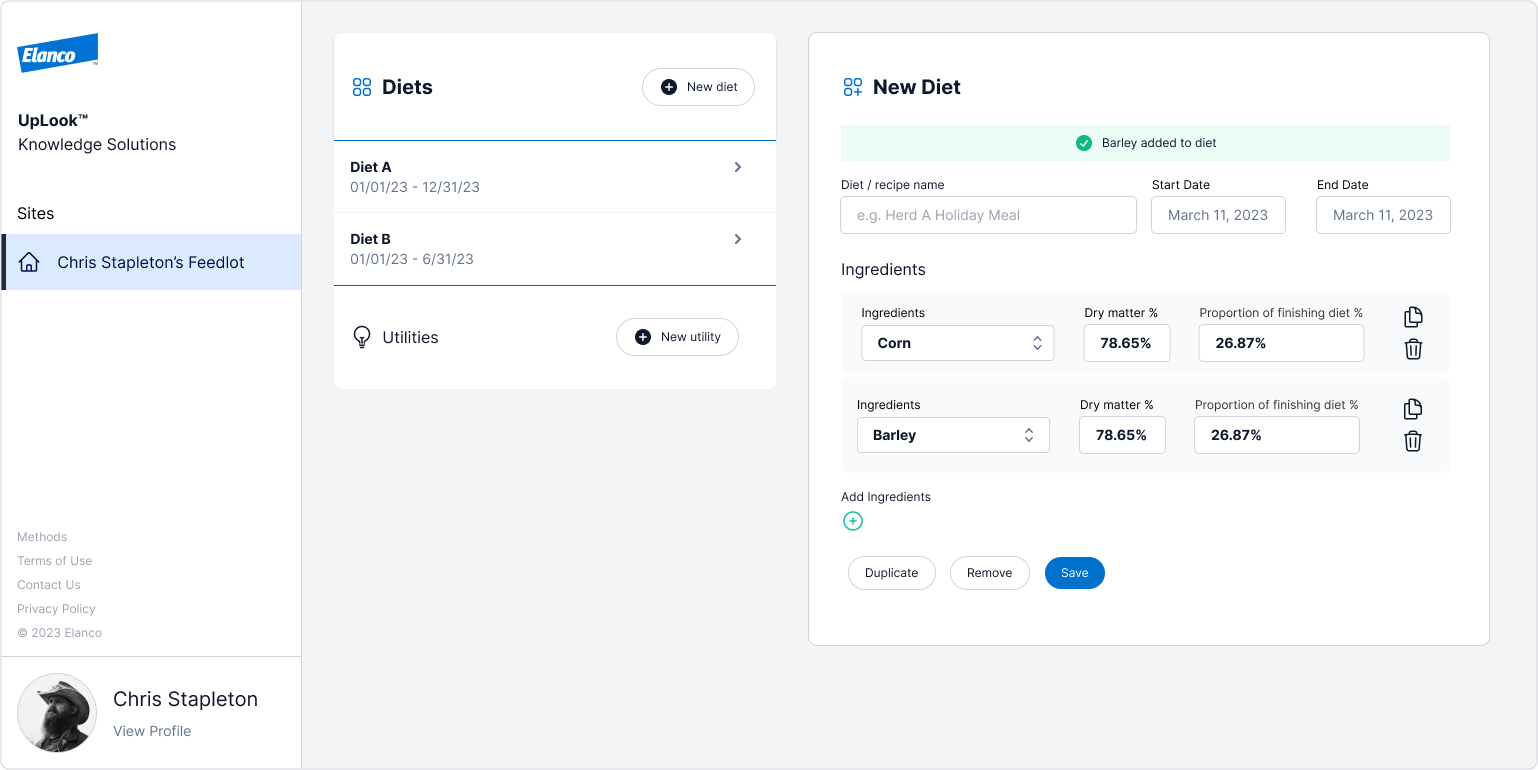
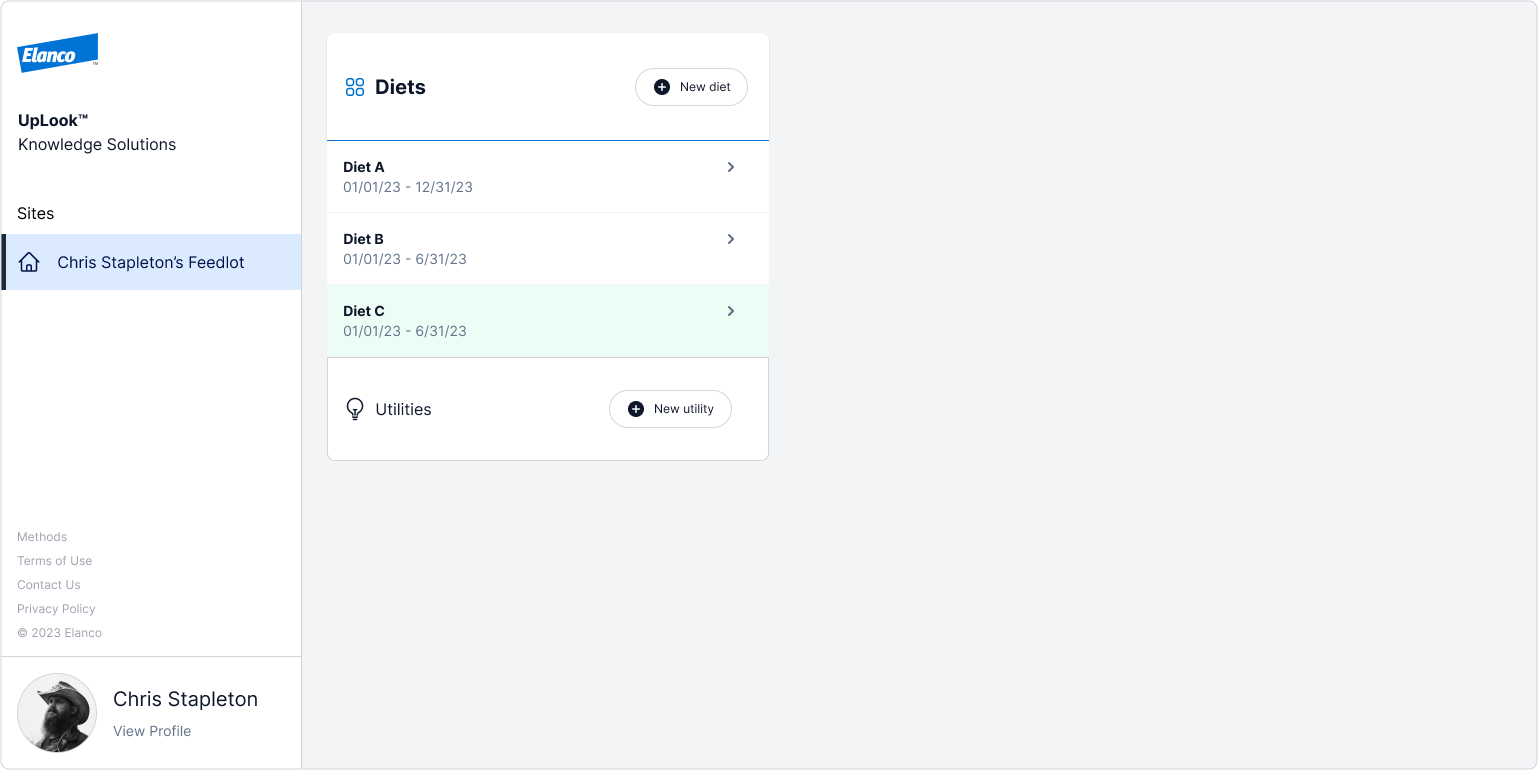
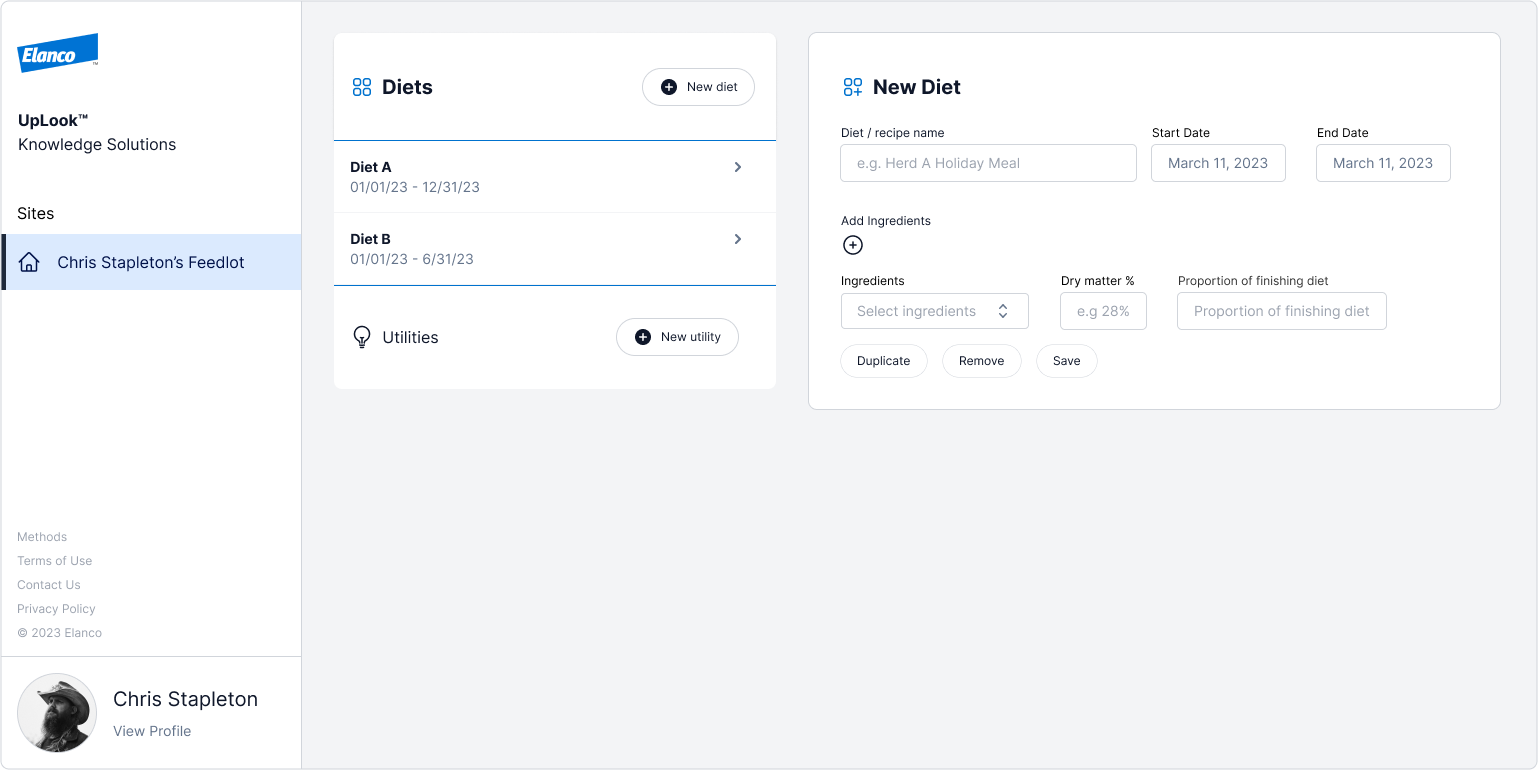
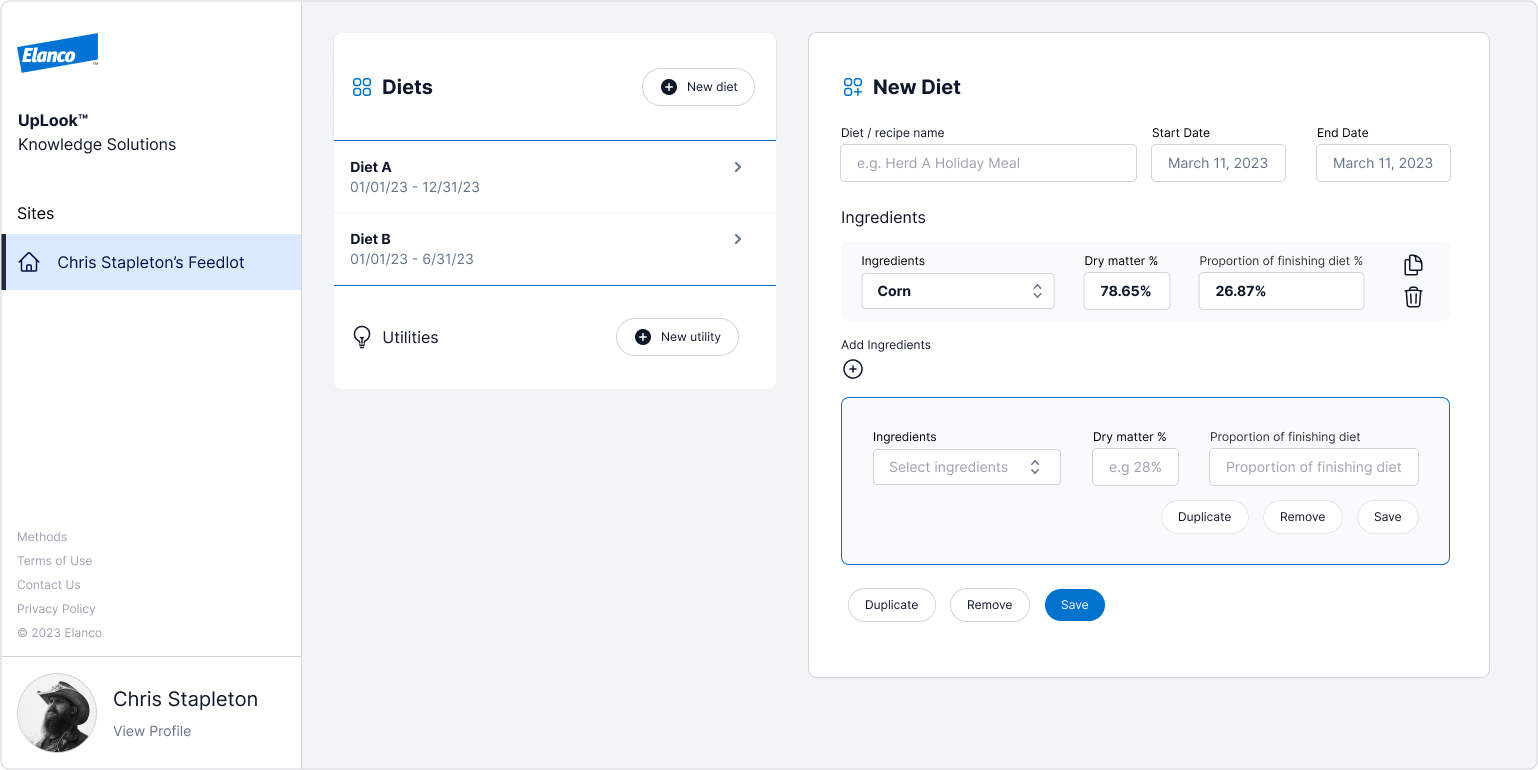
Feedyard management dashboard for dairy operators that tracks herd diet and utility. Helping owners articulate their sustainability needs to open up grants, and pinpoint issues at an operational level.
















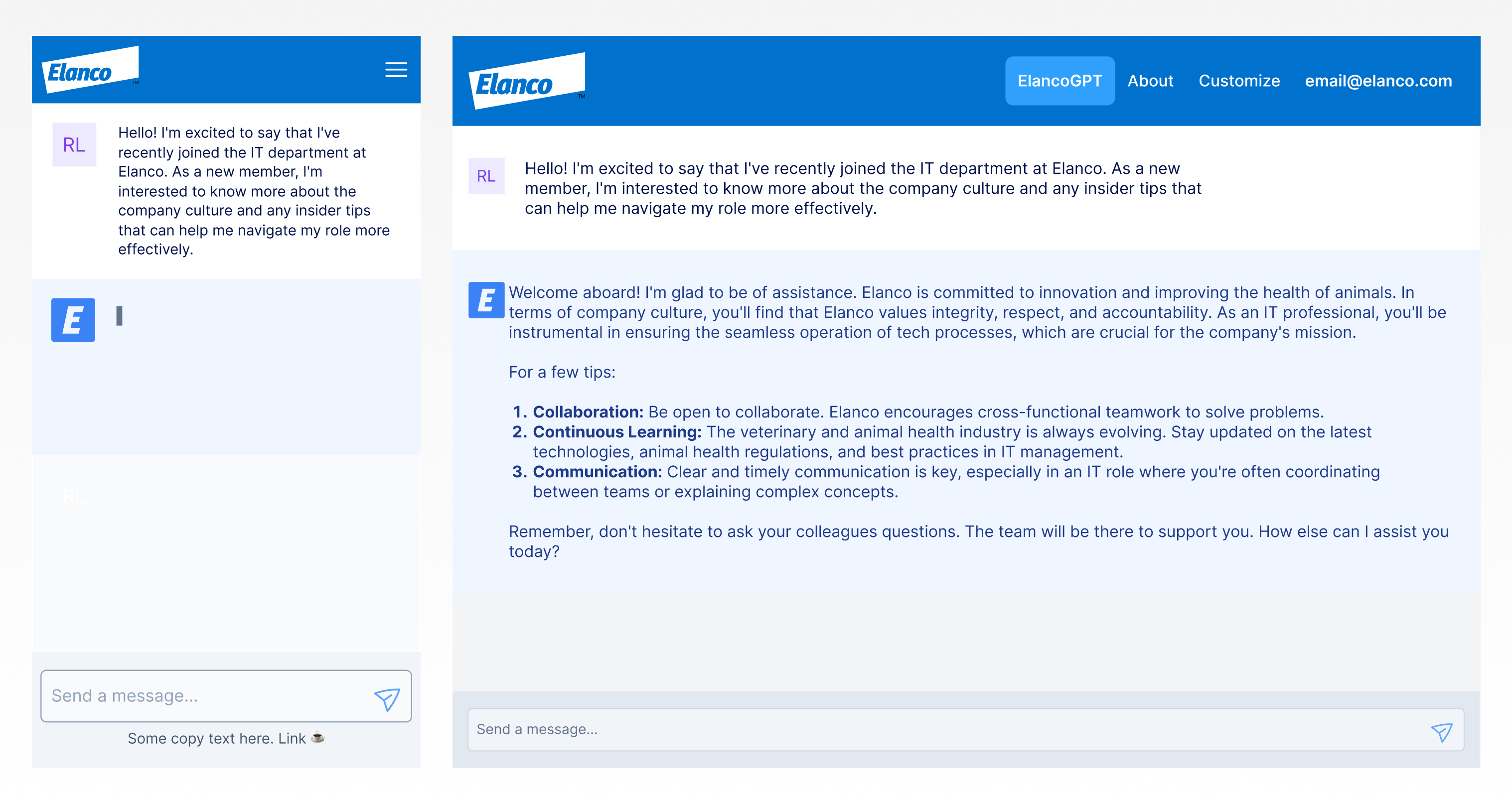
ElancoGPT is an internal tool based on two large language models, OpenAI's GPT-3.5 and Google's PaLM-2.
I designed a responsive chat experience in three days using the component library and design system.
Plan for the evolution and maintenance of the design system, including new components and updates to existing components.
The process of reviewing and approving new components and changes to existing components, including stakeholder feedback and sign-off.
Maintaining and updating the design system, including bug fixes, performance optimization, and updates to design guidelines and brand elements.
How to measure the success of the component library + design system. (ex. user satsfaction and adoption rates)
my projects

ElancoGPTML/AI, Design System, Enterprise, Decision Support, Zero to One

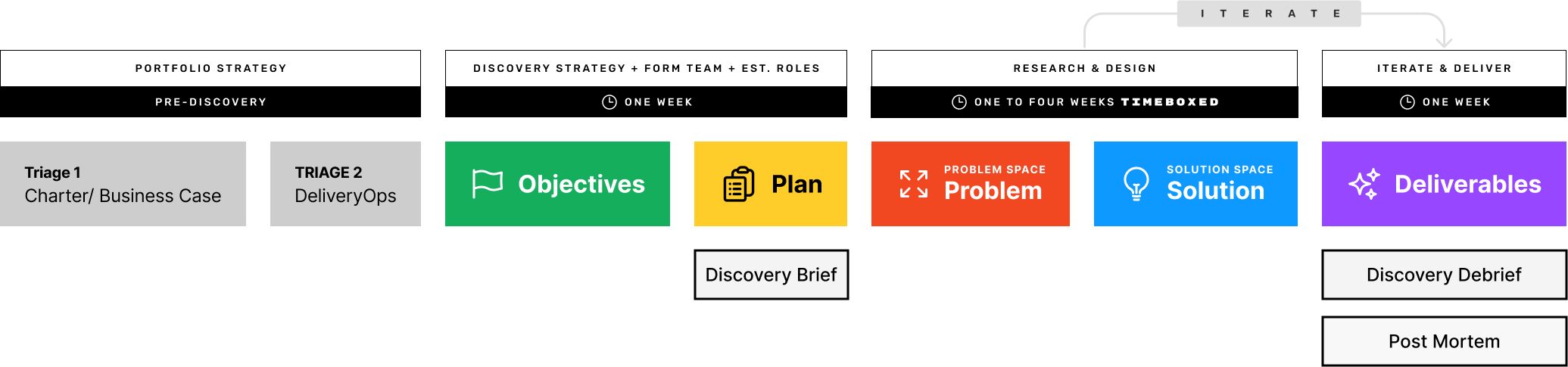
Continuous DiscoveryDiscovery, Generative, Evaluative Research, Problem / Solution Space, Process

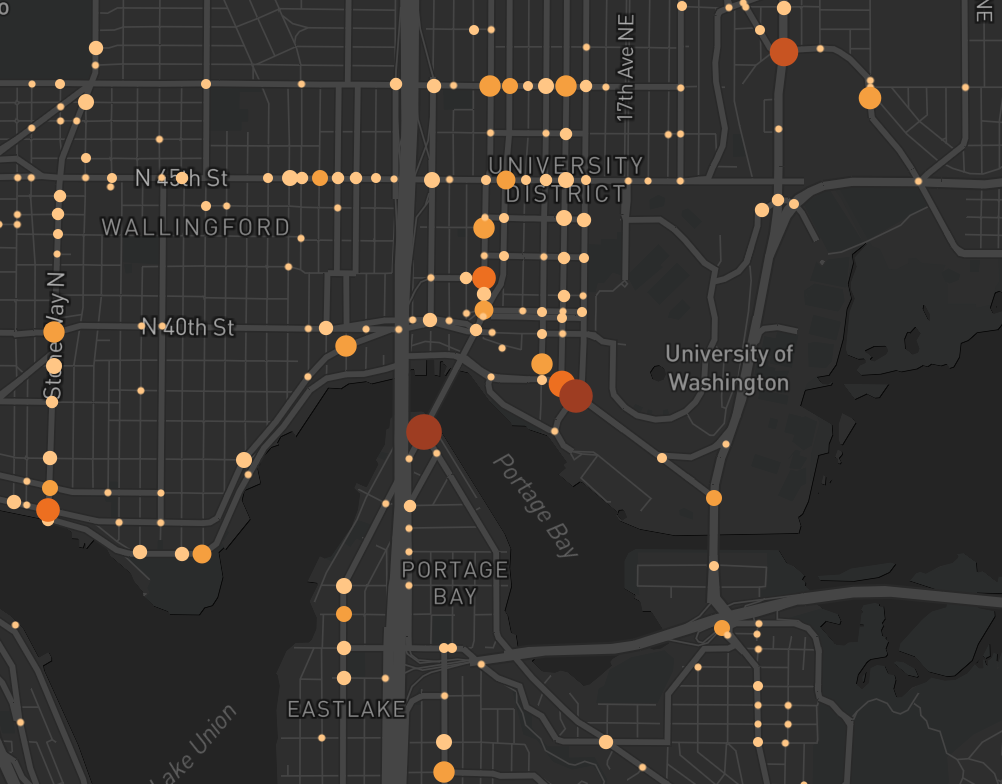
Cycle Safe SeattleData Visualization, Interaction Design, Data Storytelling

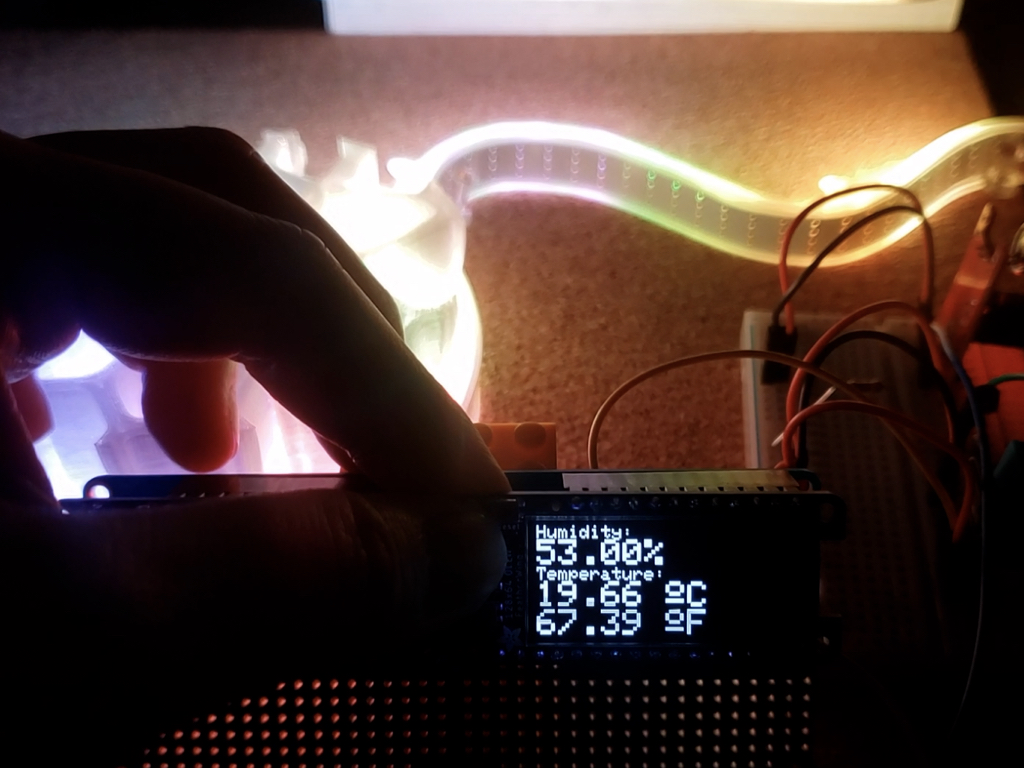
MossiPhysical Computing & Prototyping

OpenELISUX Research, Usability Testing, Lab Management Information System

CISCO NetAcad 20Education, UX/UI, Contract, B2B

PayPalE-commerce, Enterprise, Payments
Raf Laus, Portfolio. https://rlaus.xyz. © 2024